- Google Analyticsのコードを取得する
- WordPressにHeadに挿入するプラグインを入れる
- スクリプトをコピー&ペーストする
Google Analyticsとは?
Google Analyticsとは、Google社が提供しているWeb統計システムです。
参考 Google AnalyticsGoogle以前は、ホームページにアクセスカウンターなどを設置することがありましたが、今は、Google Analyticsのようなサービスが簡単に利用できるため、設置されないようになりました。
Google Analyticsは、アクセス解析を時系列、リンク先別などに分類して表示することもできます。また、オプトアウトのプラグインを利用すれば、自分のアクセスを除外することもできます。
 Google Analytics オプトアウトの使い方【Chrome拡張機能】
Google Analytics オプトアウトの使い方【Chrome拡張機能】
Webサイトを作ったら絶対に入れておくべき機能です。
Google Analyticsの使い方
Google Analyticsは、Googleで発行されるアクセス用のスクリプト(プログラム)を、Webページにコピー&ペーストすることで利用できます。
Google Analyticsのコードを取得する
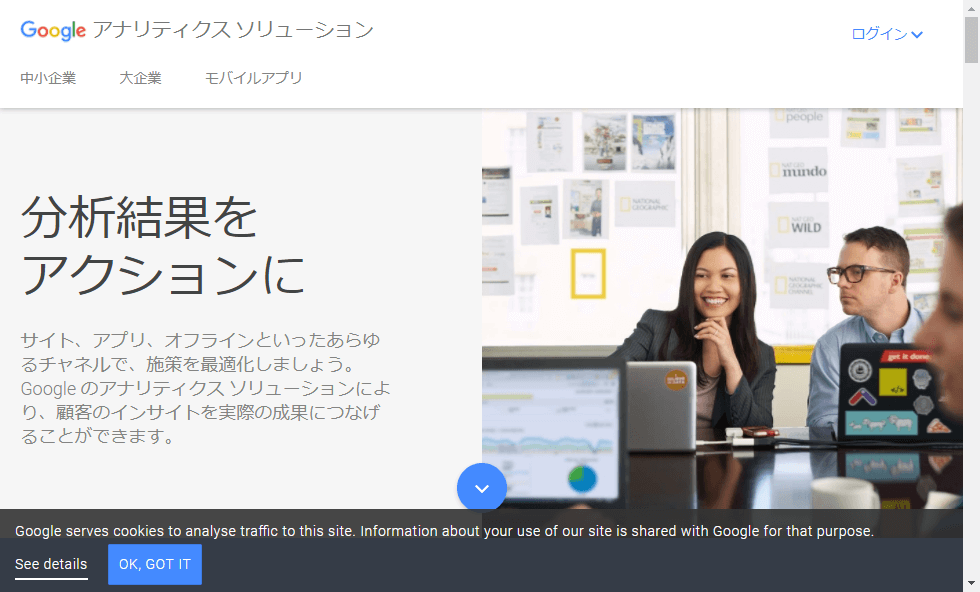
まずは、Google Analyticsにアクセスします。

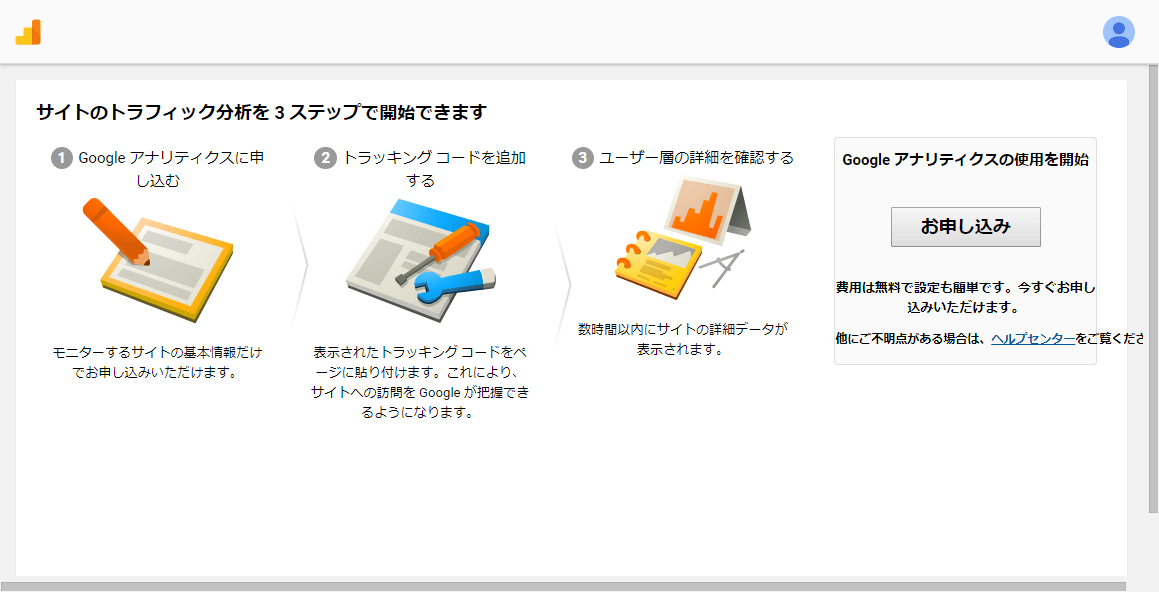
画面の指示に従って次に進みます。

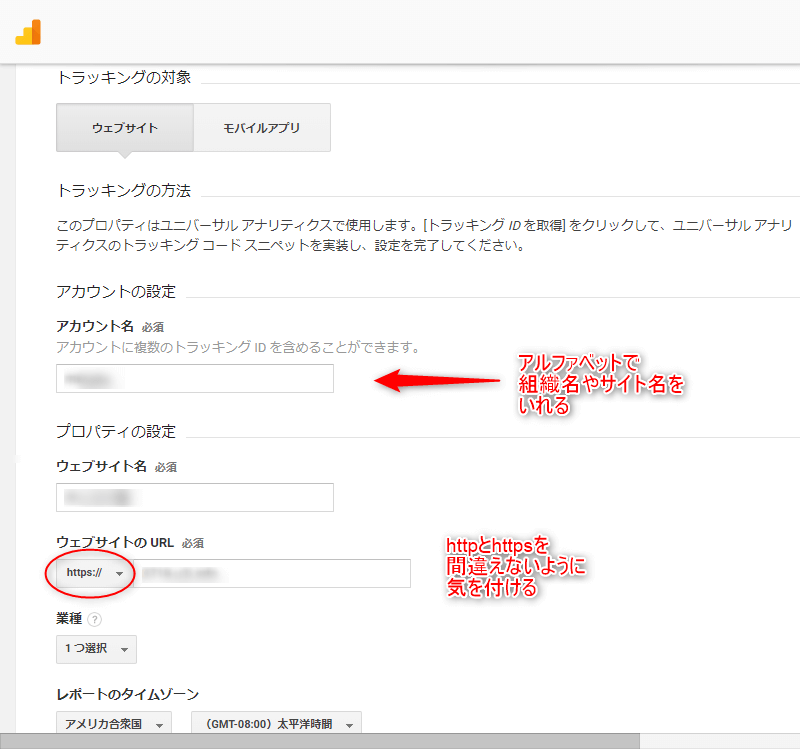
必要な項目を入力します。

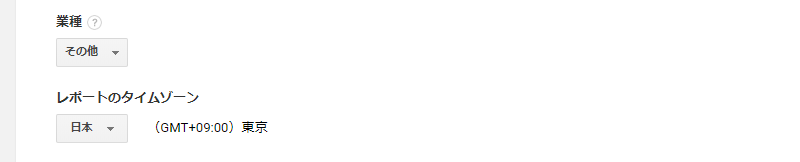
続いて、標準時などを設定します。

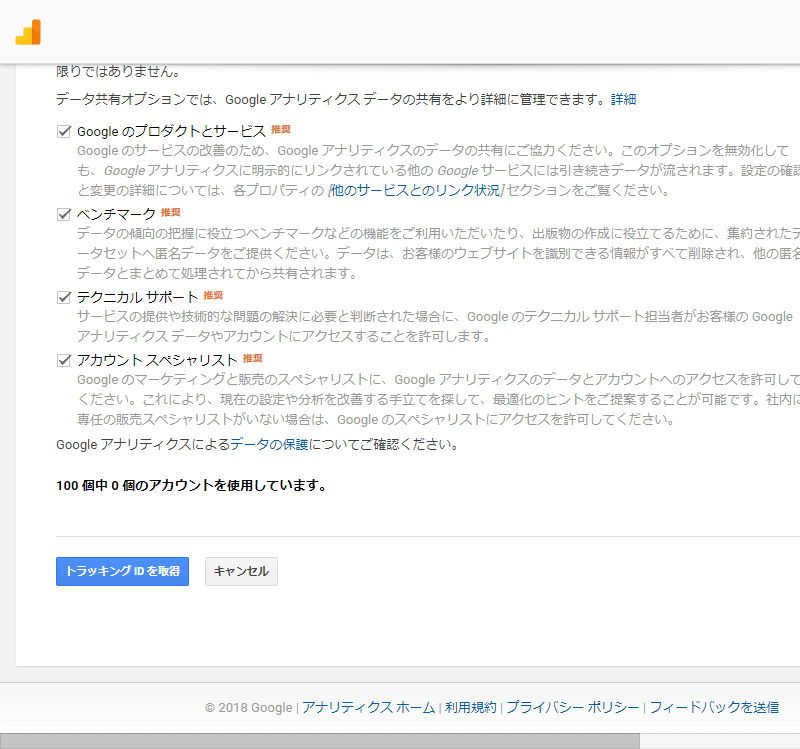
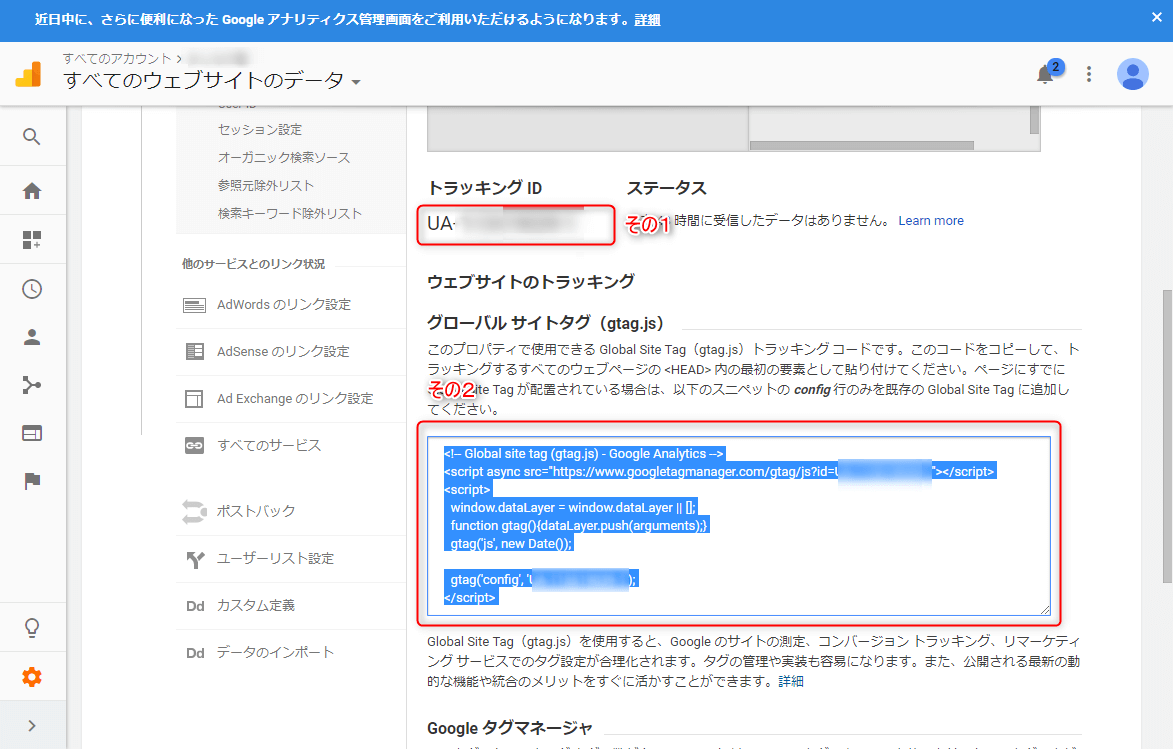
最後に「トラッキングID」を取得します。

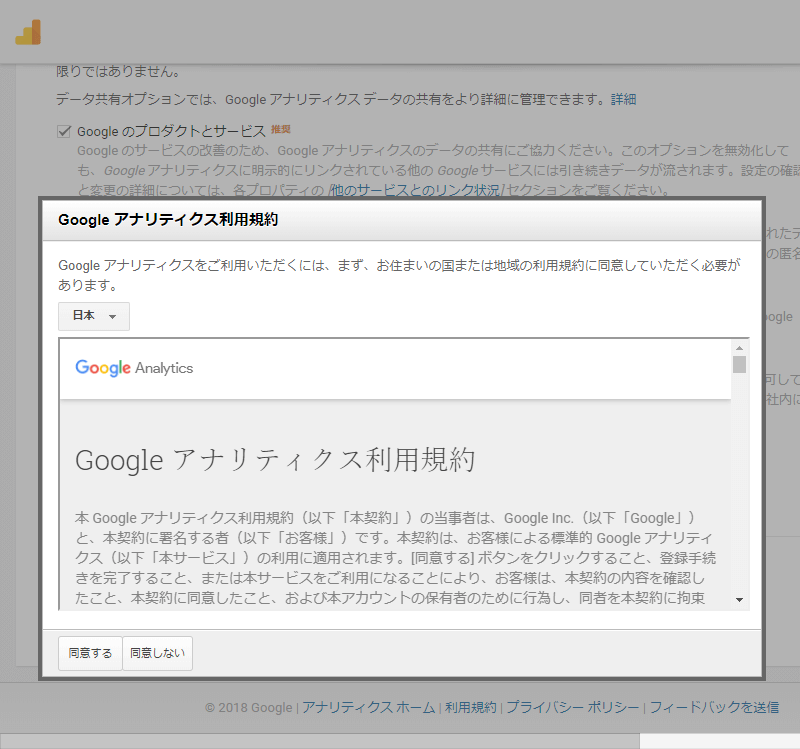
初めての利用の場合は、以下のような同意画面が表示されますので、同意して進んでください。

すると、以下のようなトラッキングID(その1)と、スクリプト(その2)が表示されます。

WordPressのテーマやプラグインによっては、トラッキングID(その1)を設定すれば完了というものがあります。その場合は、トラッキングIDをコピー&ペーストして作業終了です。
ここでは、汎用的に利用することを想定して、スクリプト(その2)を利用する方法で説明します。スクリプトを一旦、テキストエディタなどにコピーして次に進んでください。
WordPressにプラグイン「Insert header and footer」を追加する
Google Analyticsのスクリプトは、headと呼ばれる領域に設置します。そこで、WordPressにプラグインを追加して設定します。ここでは「Insert header and footer」というプラグインを利用します。このプラグインを利用すると、headに好きなコードを埋め込むことができるようになります。

プラグインを追加したら、忘れず有効化してください。
スクリプトをコピー&ペーストする
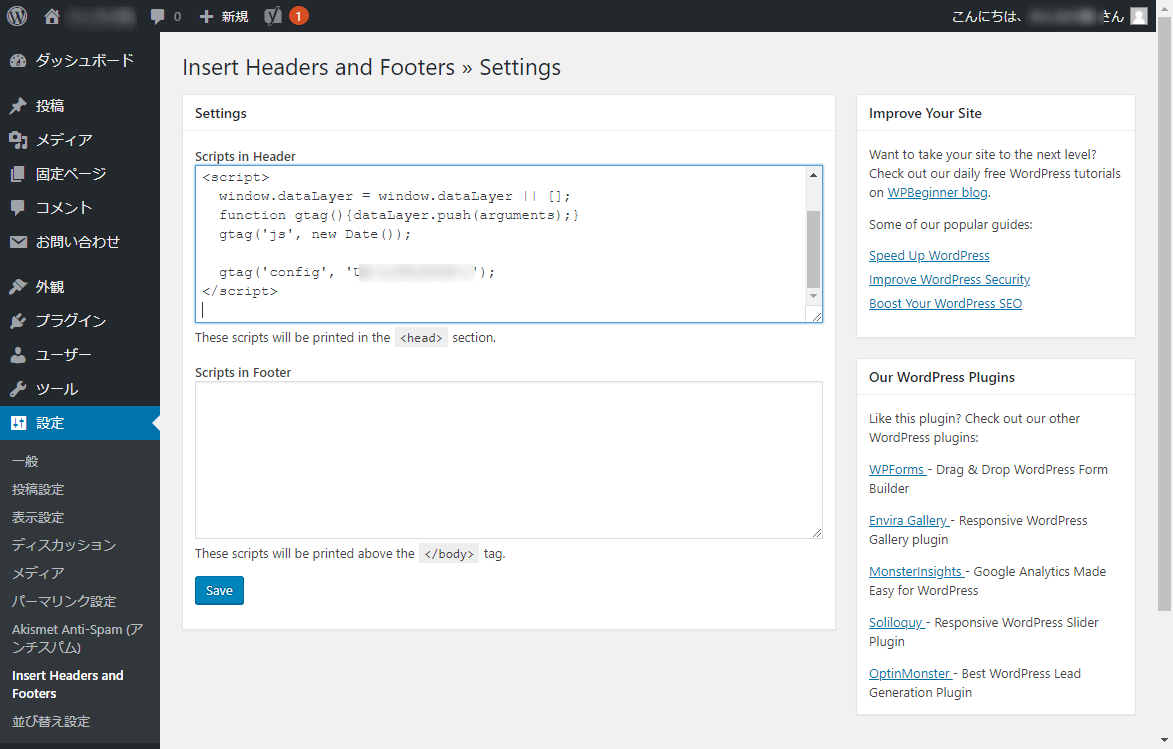
引き続き、先ほどGoogle Analyticsで取得したスクリプトを、「Insert header and footer」を使って、head領域に挿入します。作業は、コピー&ペーストの簡単なものです。
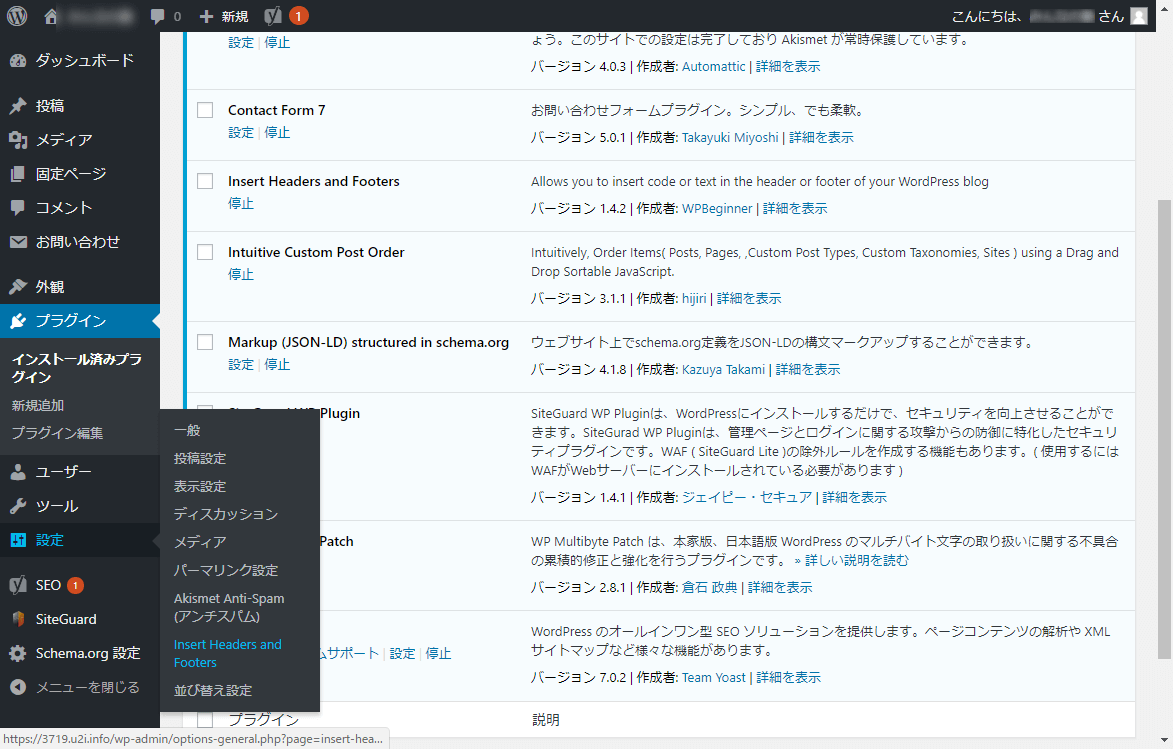
設定画面から「プラグイン」→「Insert header and footer」を選択してください。

そして、Google Analyticsで取得したスクリプトを貼り付けます。

これで作業は終了です。
動作確認
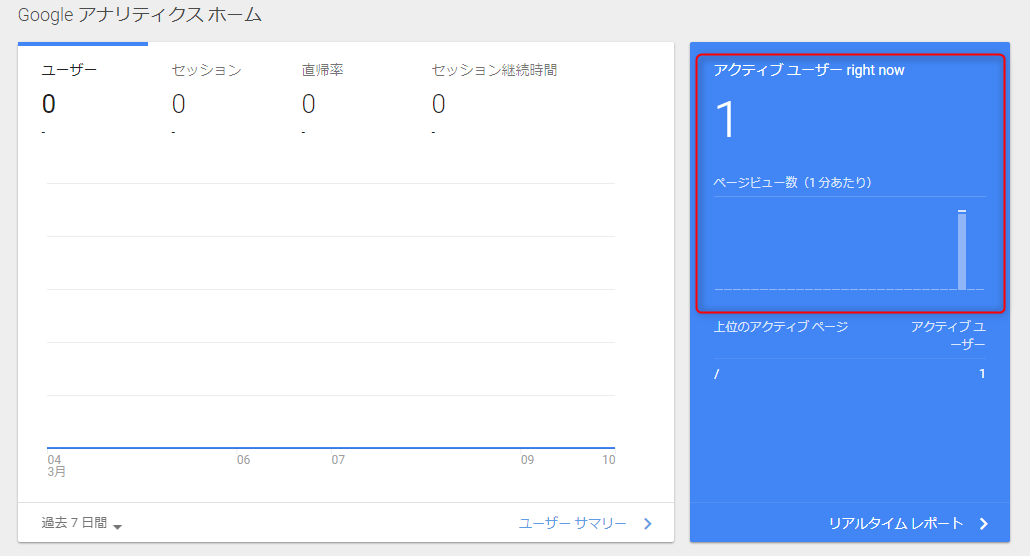
設定が完了しましたら、Google Analyticsで動作を確認してください。実際にサイトにアクセスして、リアルタイムに反応していればOKです。

まとめ
Google Analyticsは非常に便利なWebアクセス解析サービスです。無料かつ高機能で導入はとても簡単です。ぜひ、Webサイトを制作した際は、導入してみてください。