- 「Custom Post Type UI」は記事分類を追加するプラグイン
- 「投稿タイプ」はあまり使わない
- 「タクソノミー」はカテゴリーやタグのような分類
インストール

「Custom Post Type UI」を検索して、通常のWordPressのプラグインと同様にインストールしてください。
メニューの意味を理解する
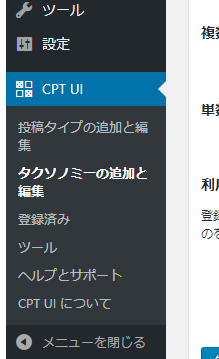
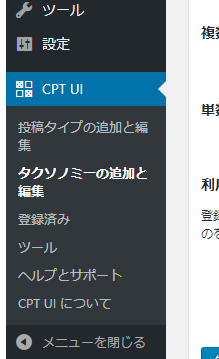
インストール後、WordPressの管理画面に以下のようなメニューが現れます。

このメニューのうち、上の2つのメニューを理解すれば、大体使いこなせると思います。
投稿タイプ
「投稿」「固定ページ」のような種類の投稿タイプを定義するときに使います。例えば、「ランディングページ」専用のフォーマットを利用するときなどに利用します。
タクソノミー
「カテゴリー」「タグ」のような記事の分類法を定義するときに使います。例えば、「市町村別」「チーム別」といった分類を新たに使うことができます。
Custom Post Type UIの使い方
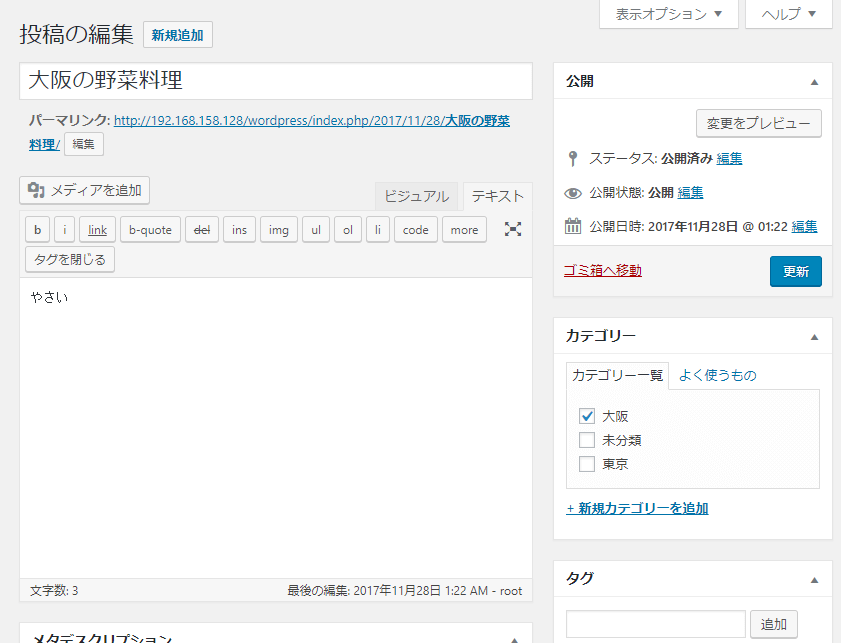
ここでは「タクソノミー」を利用することを例に、具体的な使い方を紹介します。例えば、以下のような記事があるとします。

カテゴリーでは「東京」と「大阪」に記事が分類されていますが、もう一つ、「肉料理」「魚料理」「野菜料理」といった分類を作りたいとします。これを「Custom Post Type UI」で作っていきます。
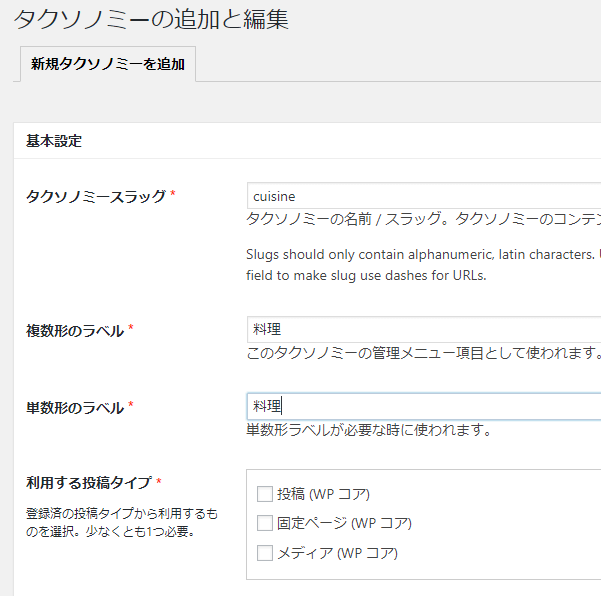
タクソノミーの追加
以下のようなメニューから、「タクソノミーの追加と編集」を選びます。

そして、「料理」という新しい分類を追加します。

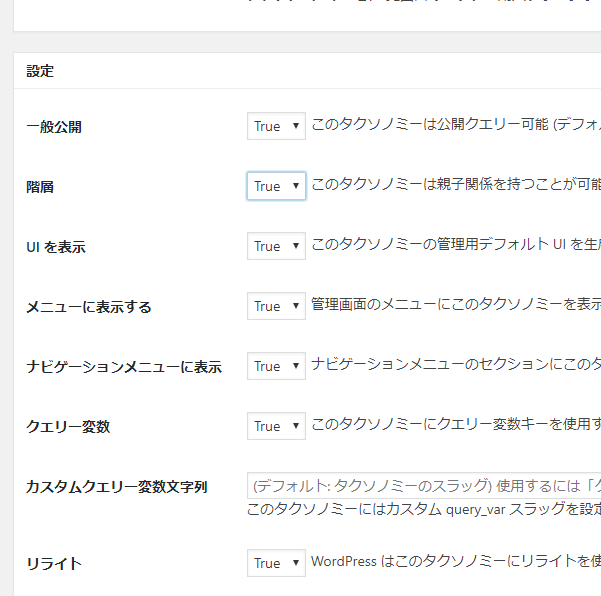
タクソノミーを追加する際に、「階層」という設定を変更することができます。Trueの場合はカテゴリーのように、Falseの場合はタグのようになります。

タクソノミーに分類項目を追加
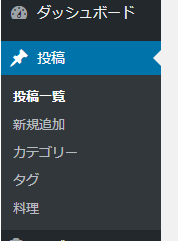
タクソノミーを追加すると、投稿メニューの中に「料理」という新しいタクソノミーが増えていることがわかります。

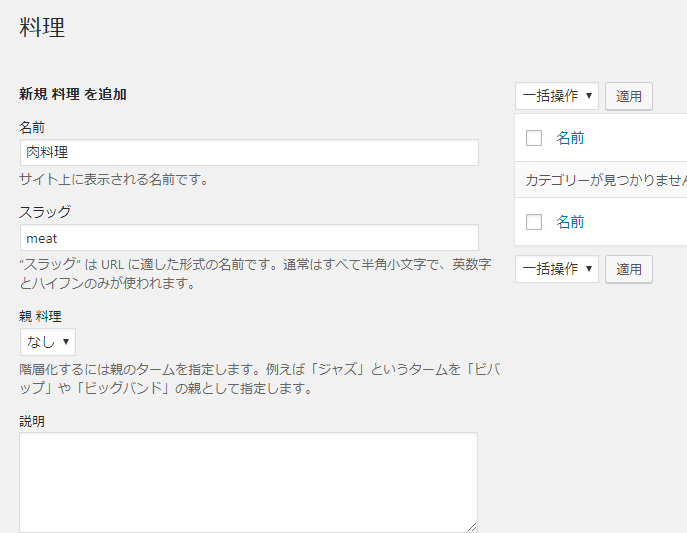
そして、この「料理」というタクソノミーを選択して、「肉料理」という新たな分類項目を追加します。(この分類項目をタームと言う場合もあります。)

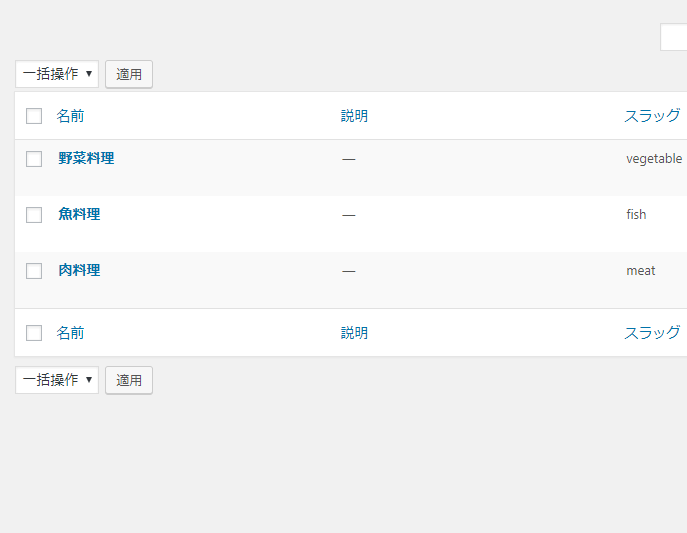
「肉料理」「魚料理」「野菜料理」という3つの分類項目を追加しました。

投稿にタクソノミーを追加
引き続き、投稿にタクソノミーを設定していきます。タクソノミーを追加したい投稿の編集画面を表示してください。

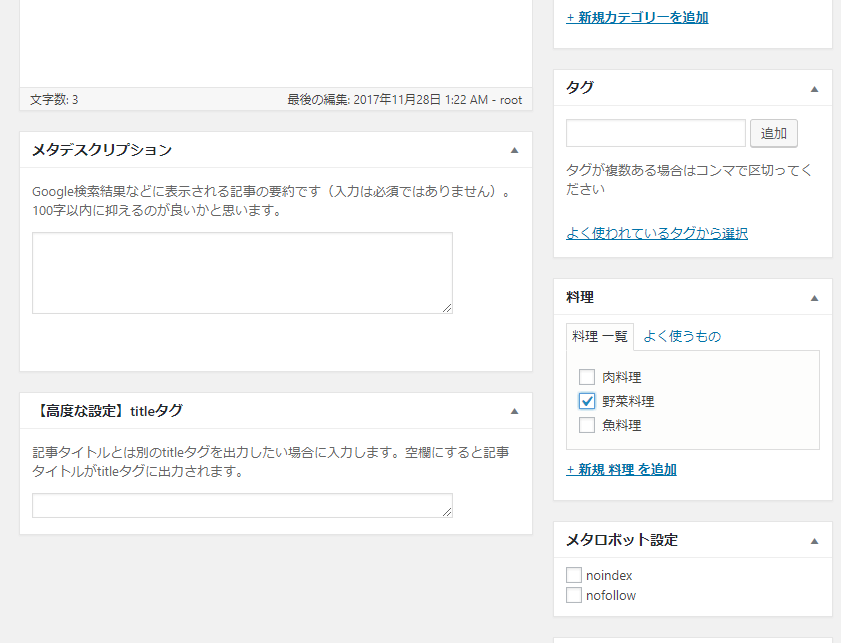
画面を下にずらしていくと、先ほど設定した「料理」というタクソノミーが見つかります。こちらを選択すればOKです。

オプション:ウィジェットにタクソノミーを表示させる
ユーザーさんが、カテゴリーやタグと同様に、タクソノミーを選択して記事を選ぶ機能を追加することを考えます。

上記のような料理別のウィジェットを作るためには、「List Custom Taxonomy Widget」というプラグインが便利です。

インストール、有効化後に、ウィジェットの設定を行います。

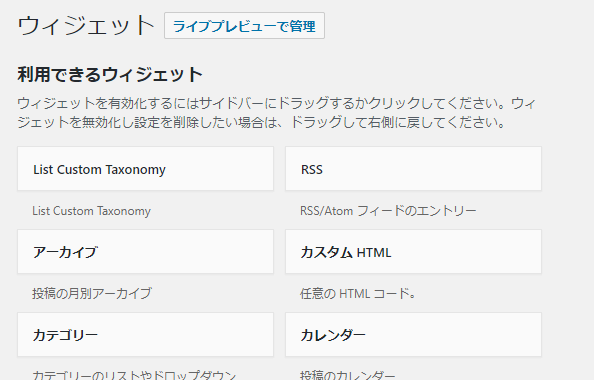
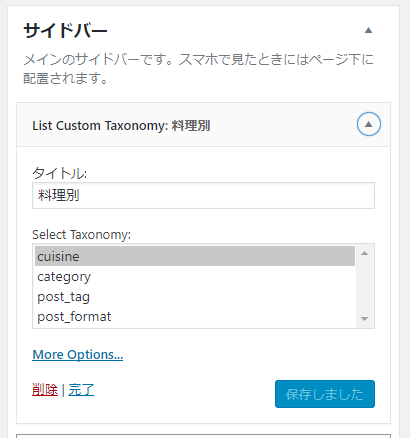
以下のように、新たなウィジェットが表示されると思いますので、それをサイドバーなどの表示させたい位置へ移動します。

そして、先ほどの「料理(cuisine)」のタクソノミーを選びます。

すると、以下のようにタクソノミーのウィジェットが表示されます。

まとめ
「Custom Post Type UI」は投稿タイプとタクソノミーを追加するプラグインです。専門用語と使い方に戸惑うかもしれませんが、タクソノミーを追加後に「投稿」の中に機能が増えることさえ迷わなければ、大体使いこなせると思います。


