「モバイル ユーザビリティ」の問題が検出された場合は、「記事」の問題か「テンプレート」の問題かをまずは切り分けることをお勧めします。そして、アイコンや画像がくっつきすぎていて、モバイルユーザーさんが間違ってタップしそうな場所を修正すると直ります。
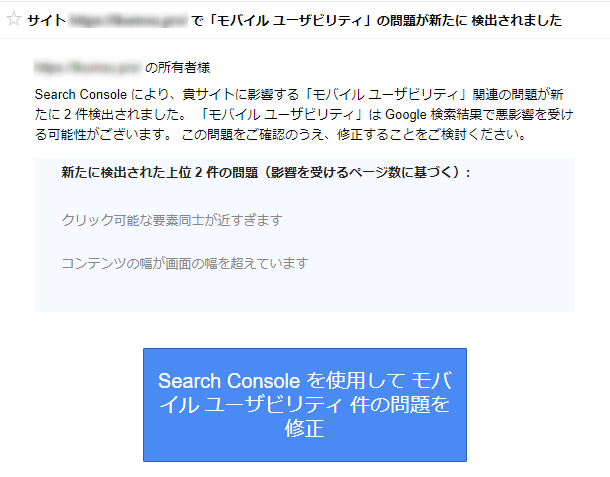
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
- くっついているところをチェックする
「モバイル ユーザビリティ」の問題が新たに 検出されました

Googleさんから上記画像のような連絡が届きましたら、検索順位に影響しないよう、なるべく早めに解決されることをお勧めします。
解決方法
Googleさんからのヒントは若干わかりにくいかもしれません。そのため、以下のような箇所をまず調査してみるといいと思います。
チェックポイント
- 記事内容を消して、再チェックしてみる
- WordPressではテーマを変更してみる
個別記事の問題か、全体的なテンプレートの問題かがわかると解決できると思います。
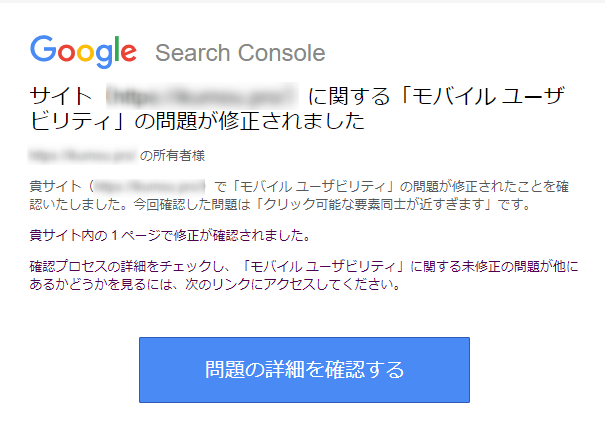
実際に修正してみました
筆者のサイトもこのトラブルに見舞われました。原因はソーシャルブックマークボタン同士が近すぎたことでした。修正したらすぐにGoogleさんから修正が確認できたとの連絡が届きました。

まとめ
「モバイル ユーザビリティ」の問題が新たに 検出されましたと表示された場合は、記事の問題か、テンプレートの問題かを切り分けると原因を究明しやすくなると思います。筆者の場合は、アイコンボタンの画像の間を広げたら修正されました。ご参考になれば幸いです。