CSSのFlexboxを使うと簡単に会話ボックスが作れます。レスポンシブ・AMP対応済みのサンプルコードを公開しています。コピー&ペーストで、すぐに使えます。アレンジも簡単です。吹き出しにこだわらなければ、Flexboxが便利でおすすめです。
- レスポンシブ対応
- AMP対応(顔画像の左右位置に関わらず、文章→画像の順番に表示)
- 吹き出しにこだわらない
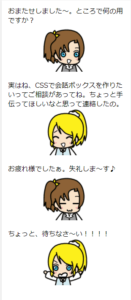
サンプル
レスポンシブ対応していますので、デスクトップでご覧の場合は、ウィンドウサイズを変更してみてください。
おまたせしました~。ところで何の用ですか?
実はね、CSSで会話ボックスを作りたいってご相談があってね。ちょっと手伝ってほしいなと思って連絡したの。
お疲れ様でしたぁ。失礼しま~す♪
ちょっと、待ちなさ~い!!!!
コード
Html
Css
解説
基本構造
html上では顔画像の左右に関わらず、「文章→顔」という順番で作っています。これを、FlexBoxを利用して、デスクトップで見た場合は「顔(左)→文章→顔(右)」という順番で、モバイルで見た場合は、「文章→顔(左・右)」という順番で表示するように調整しています。
AMP対応(Accelerated Mobile Pages)
AMPでは、読み込み時間を短くするため、ほとんどの装飾が省略されます。この設計では「文章→画像」という順番にしていますので、AMPでも自然な流れで読むことができます。
なお、AMP対応サイトでみるとこの画像のようになります。(クリックで拡大します。)
なお、AMP対応サイトでみるとこの画像のようになります。(クリックで拡大します。)
まとめ
モバイルファーストという時代の流れの中で、ユーザーの見た目の良さと、検索エンジンからの評価のされ方を両立させることには、なかなかのテクニックが必要です。特に、会話ボックスは、見た目のバランスの調整次第で、読んでくれやすさが決まります。Webの閲覧時間の長さに影響を与えますので、UIとSEOを両立させる設計が望ましいです。
- FlexBox: FlexBox Grid