「Kosugi Maru」を使うためには、「Kosugi Maru」の「Google Fonts」の公式ページからフォントのリンクをコピー&ペーストしてきます。デバイスに関わらずWebページがとても見やすくなります。ここでは「Kosugi Maru」の使い方について説明します。
- Google Fontsから情報をコピーする
- ヘッダーにコピーした情報をはる
- CSSで該当箇所を変更する
Google Fontsからリンクをコピーする
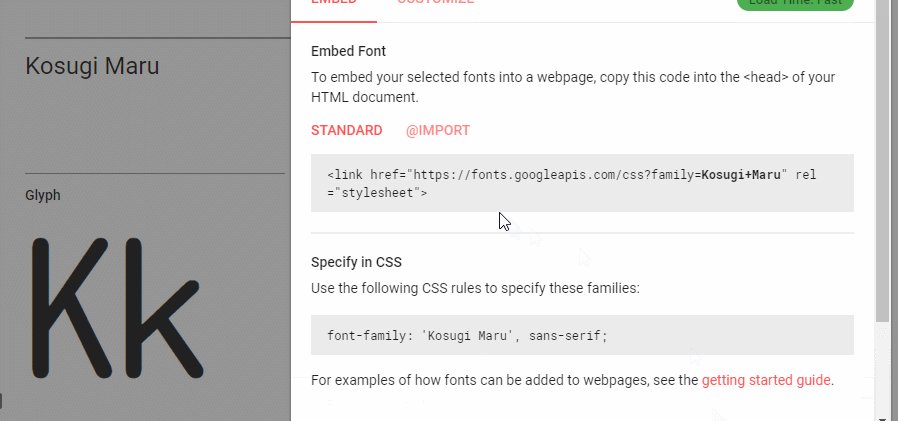
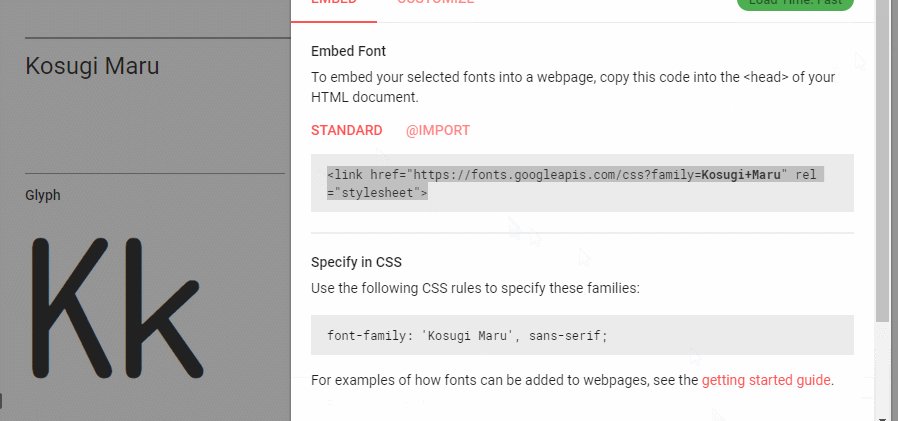
Webページで「Kosugi Maru」を利用するためには、以下のように公式ページからフォントのリンク情報をコピーしてきます。

head部にコピーを追加する
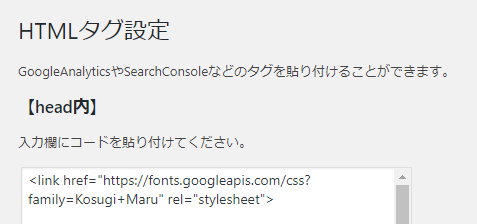
続いて、先にコピーしたリンクをwebページのhead部分に挿入します。
WordPressの場合、テーマやプラグインを活用すると簡単に設定できます。

上記は「JIN」というWordPressテーマの中に設定したものの例です。
CSSに追加設定する
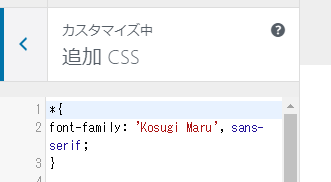
最後にCSSのフォントファミリーに「Kosugi Maru」を設定します。

上記はホームページ全体にフォントの変更を設定した例です。
微調整する
フォント自体はこれで十分です。そして、文字間なども微調整するとさらに見やすくなります。気になる方は、以下の記事をご参照ください。
 フォントを見直す前にちょっとだけ工夫したいこと
フォントを見直す前にちょっとだけ工夫したいこと
まとめ
Google Fontsは日々進化しています。そして、「Kosugi Maru」という非常に見やすいフォントが登場しました。簡単にWebページにも設定できます。折角の記事も見やすくなければ読んでもらえません。ぜひ、お試し頂ければと思います。


