Chromeのウィンドウの横幅を確認するためには、プラグインを使う方法と、デベロッパーツールを使う方法があります。 Web 制作でCSS デザインを作るときなどに便利です。このページではその方法を紹介します。
- プラグイン「Width and Height Display」を使う
- デベロッパーツールを使う
- 「Width and Height Display」のほうが便利
方法1:プラグイン「Width and Height Display」を利用する

Chrome ウェブストアからプラグイン「Width and Height Display」をダウンロードします。
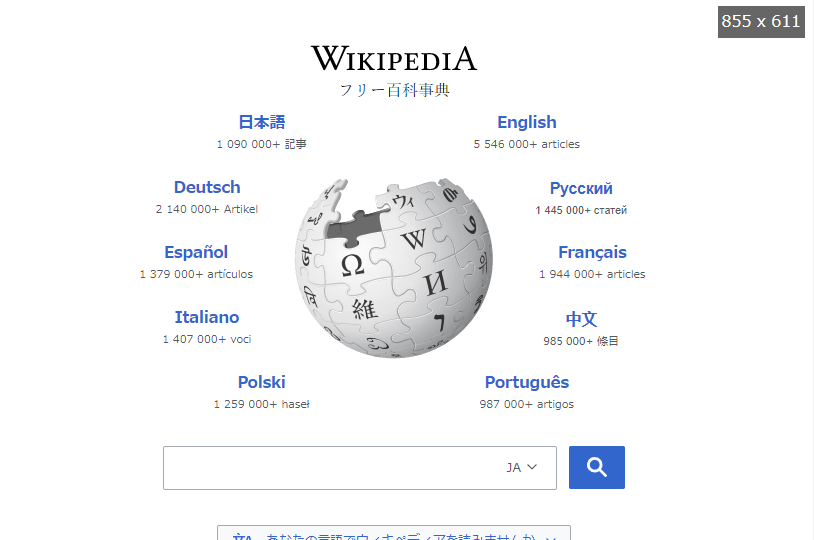
機能を有効にし、アイコンを押します。すると画面右上にこのように ウィンドウサイズが表示されます。

方法2:「ウェブデベロッパーツールを使う」
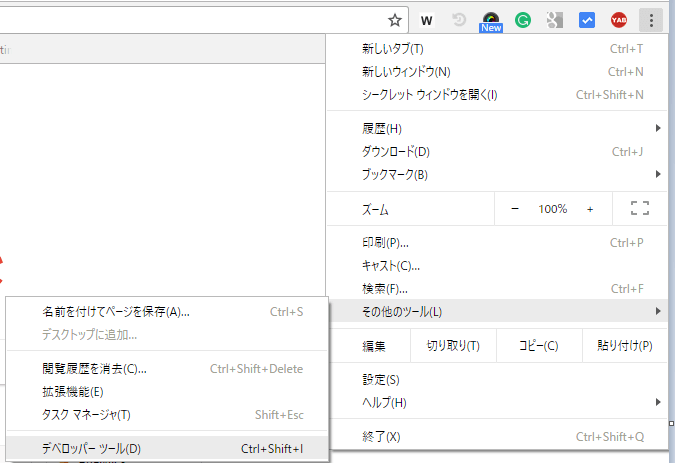
メニューから、「その他のツール > デベロッパーツール」を選択します。

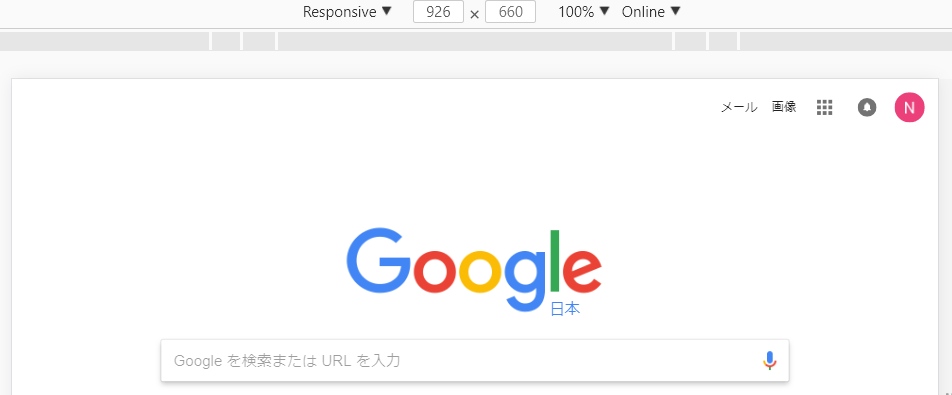
表示メニューのタブレット・スマートフォンのアイコンをクリックします。

画面上部にサイズが表示されるようになります。

MEMO
デベロッパーツールの場合、ソースコードの表示があるため画面が2分割されます。先ほどのプラグインを使う場合と違い、ソースコードの Windows 画面サイズが小さくなることに注意が必要です。注意点
他にもウィンドウの横幅を表示させることのできるプラグインはありますが、閲覧履歴などを取得するものもあります。
注意が必要なプラグイン
- Window Resizer
- Browser Width
まとめ
Chrome で Windows の横幅を表示させるにはプラグイン「Width and Height Display」が便利です。また、 Web デベロッパーツールでも確認することができます。レスポンシブデザインなどで、画面の横幅を確認する際に役に立ちます。


