「iOS Colors」とはiOSで利用されている配色をまとめたサイトです。Webサイトを作る際に悩ましい配色問題を一気に解決することができます。利用は簡単、コピー&ペーストだけです。デザインが苦手でも、プロが考え上げた配色定義を簡単に利用することができます。
- 色使いに悩まなくて済む
- コピペで簡単
- フラットカラーもグラデーションカラーもバッチリ!
iOS Colors とは
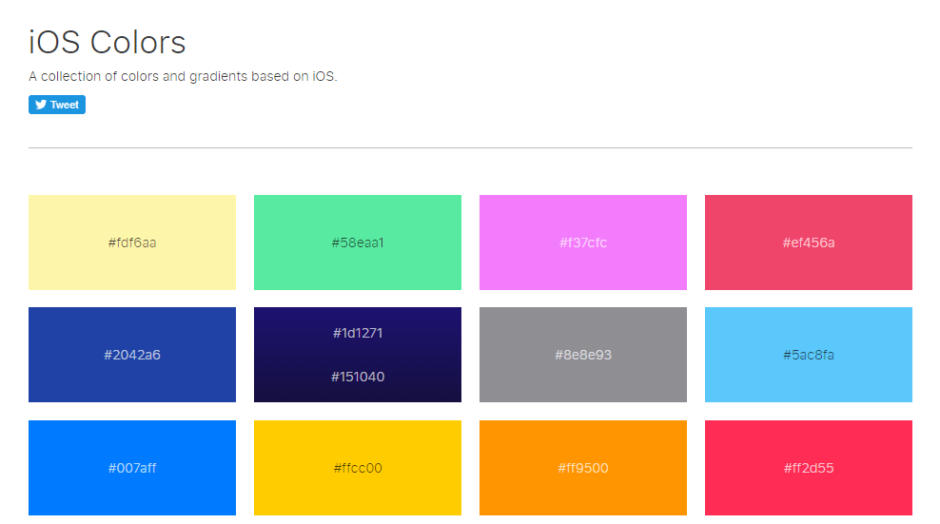
iOS Colorsとは、iOSで利用されている配色を紹介しているサイトです。
参考 iOS ColorsiOS Colorsコピー&ペーストで簡単に配色を利用することができます。
CSSやパワポで活躍
見やすい配色と言われても、なかなかノンデザイナーにとってはわかりにくいものです。そういうときにこのような配色サイトは役に立ちます。特にデザイン性の優れたApple社製品の配色ですので、見た目も一気に良くなります。
WebページやCSSデザインだけでなく、パワーポイントなどでイラストを作成する時にも大いに役立ちます。
日本人向けの配色を考える
ホームページ作成時にぶつかる壁の1つが、海外製のホームページテーマのデザインが、日本人用になかなかフィットしない点です。
これは、日本語が海外の言語と比べて横幅が比較的短い文字数で物事を伝えられるところにあります。
なので、海外製のテンプレートで表現しようとすると強烈すぎる印象になってしまうケースがかなりあります。すると、色を抑えるといった工夫が必要になるわけでして、これが日本人向けの配色なのですが、これがなかなか難しいことがホームページ作りの敷居を少し高くしているところです。
iOS Colorsはグローバル向けの配色ですので、このような心配もさほどすることなく簡単に利用できることができます。
まとめ
iOS Colorsとは、iOSで利用されている配色を紹介しているサイトです。ノンデザイナーで配色に困っているときにお勧めです。