- 慣れれば簡単
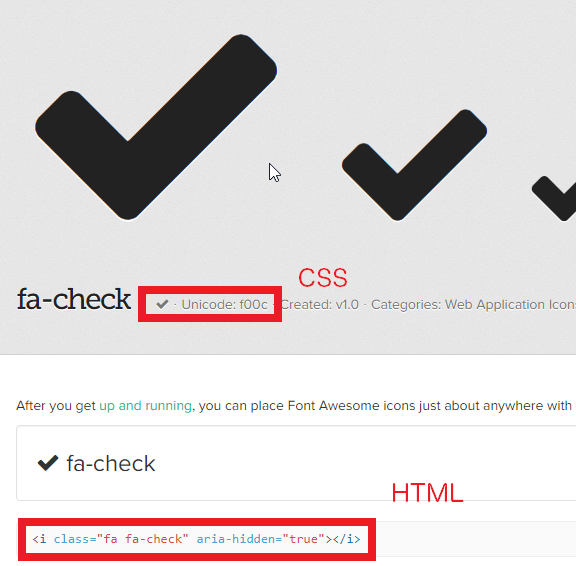
- htmlではShortCode
- CSSではUnicode
アイコン一覧(リピーター用)
使い方を覚えてしまえば、マークを差し替えればいろいろと使えます。メニューの位置がわかりにくいので、よく利用する場合は、ブックマークをしておくと便利です。
Font Awesomeの設定手順
手順1:事前確認
WordPressのテーマなど、環境によっては事前に設定してあるものがあります。試しに以下をbodyタグの中に入れてみてください。(WordPressの場合は、投稿してみてください。)
<i class="fa fa-check" aria-hidden="true"></i>マークが出れば設定済の環境です。次の手順を飛ばして次へ進んでください。
手順2:Font AwesomeをWebフォントに設定する
Font AwesomeをWebで利用できるようにするには、3つの方法があります。
- CDNから読み込む方法
- サーバにインストールする方法
- プラグインを利用する方法(WordPressの場合)
方法1:CDNから読み込む方法
こちらのページからメールアドレスを登録すると、以下のメールが届きます。

この手順に従い、Scriptをヘッダーに登録すればOKです。
方法2:サーバーにインストールする方法
トップページからフォントセット(font-set)をダウンロードし、Webサーバにアップロードします。
そして、htmlのheadの中に以下のように記述をします。
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">もし、うまくいかない場合は、以下の記事も参考にしてみてください。
Webフォントの設定【サーバにフォントをインストール】
方法3:プラグインを利用する方法(WordPressの場合)
WordPressの場合は、プラグインをインストールしてしまうのが一番簡単です。「Better Font Awesome」がおすすめです。インストールするだけでOKです。
手順3:Font Awesomeのコードを使う
Iconsのページから好きなマークを探します。
CSSに組み込む場合は、font-familyを”FontAwesome”にし、Unicodeの部分に書かれているコードを利用します。例えば、箇条書きの「・」を「マーク」にするときには、font-familyを「FontAwesome」にし、contentを「\f00c」にします。詳しくは次節のサンプルコードをご覧ください。
Htmlに組み込む場合は、Font Awesomeのサイトから、コードをコピー&ペーストします。

Font Awesomeのサンプルコード
Font Awesomeを使ったサンプルです。
Loadingボタン
Loading…
Html
<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i>見出しの前のチェックマーク
マークを見出しの前に入れる場合の例です。
CSS
.h4 {
position: relative;/*相対位置*/
padding-left: 1.5em; /* アイコンの位置*/
}
.h4:before{
font-family: FontAwesome;
content: "\f138";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0.0em;/*アイコンの位置*/
top: 0.0em;/*アイコンの位置*/
}箇条書きの前のチェックマーク
- SEO
- CSS
- Font
HTML
<div class="box-content">
<ul>
<li>SEO</li>
<li>CSS</li>
<li>Font</li>
</ul>
</div>
</pre>CSS
.box-content {
margin-left: 40px;
margin-bottom: 0.5em;
}
.box-content ul{
list-style-type: none;
margin:0;
}
.box-content li:before {
font-family: FontAwesome;
content: '\f046';
margin-right: 6px;
}まとめ
メニューボタンの前にアイコンがあるサイトを見て、「これはどうやって作るのだろう?」と思って探したら、「Font Awesome」に辿り着きました。
最初はアイコン画像でもいいのではないかと思っていたのですが、フォントだと色や大きさの変更などの編集のしやすさがあり、とても便利だということに気がつきました。
特に、今は小さなモバイル画面から大きなデスクトップ画面まで連続的なデザインにする必要があるので、このようなフォントは非常にありがたいです。
簡単に軽くて美しいサイトを作るために必要な技術です。