- タクソノミー(Taxonomy)とは分類ということ
- プラグイン「Custom Post Type UI」を利用
- プラグイン「List Custom Taxonomy Widget」でウィジェット表示可
例
例えば、以下のような記事があるとします。

カテゴリーでは「東京」と「大阪」に記事が分類されていますが、もう一つ、「肉料理」「魚料理」「野菜料理」といった分類を作りたいとします。これを、WordPressのタクソノミーという機能を使って作ります。
プラグイン「Custom Post Type UI」を使う
タクソノミーを使うためにはいくつかの方法がありますが、プラグイン「Custom Post Type UI」を使うのが簡単でおすすめです。

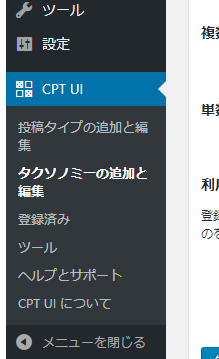
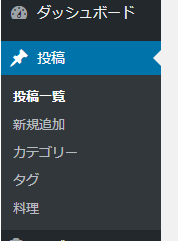
プラグインをインストールすると、以下のようなメニューがダッシュボードに表示されます。

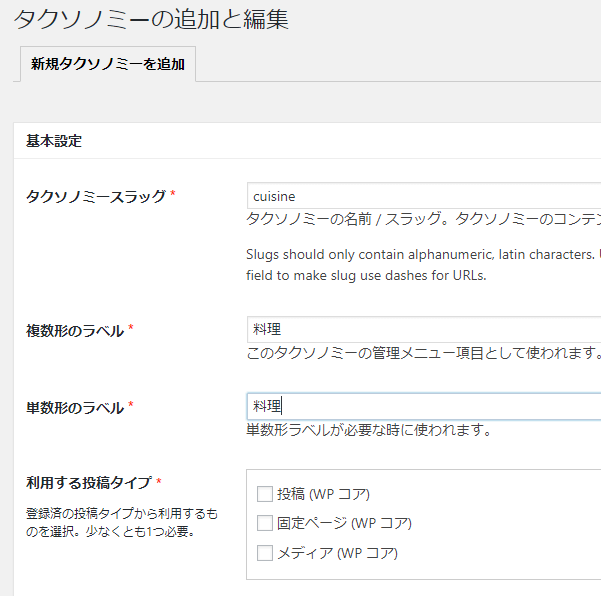
「タクソノミーの追加と編集」という機能を使って、新たなタクソノミー「料理」という分類を作ります。(尚、「投稿タイプの追加と編集」という機能は、「投稿」「固定ページ」のような種類を追加する機能ですので、今回の目的では利用しません。)

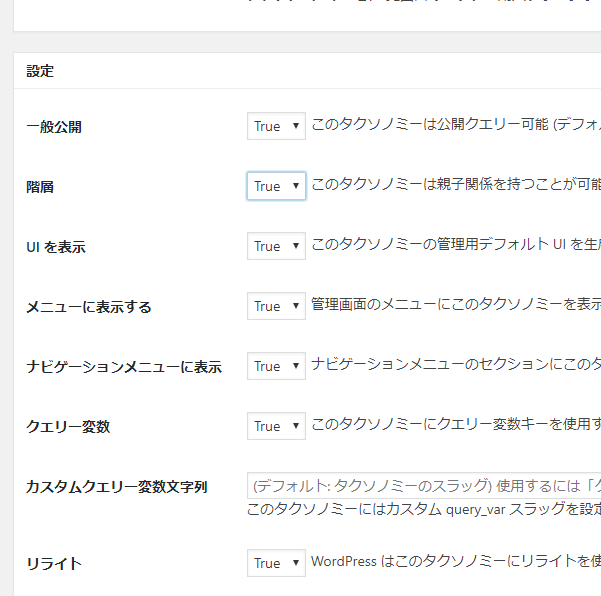
タクソノミーを追加する際に、「階層」という設定を変更することができます。Trueの場合はカテゴリーのように、Falseの場合はタグのようになります。

タクソノミーを追加すると、投稿メニューの中に「料理」という新しいタクソノミーが増えていることがわかります。

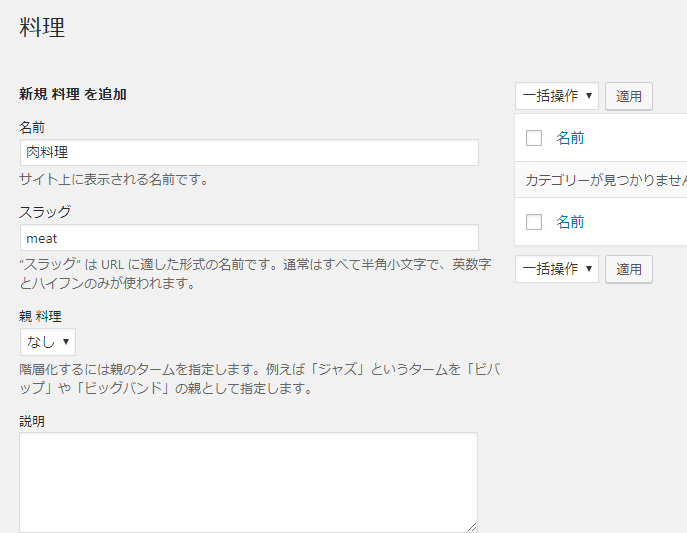
そして、この「料理」というタクソノミーを選択して、「肉料理」という新たな分類項目を追加します。(この分類項目をタームと言う場合もあります。)

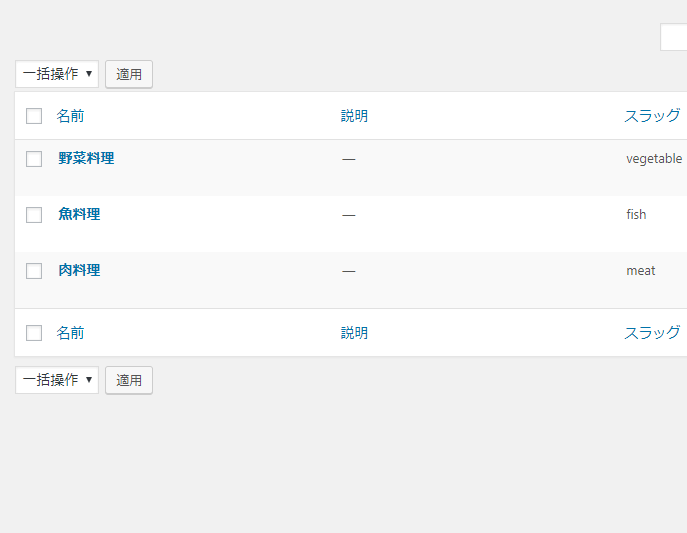
「肉料理」「魚料理」「野菜料理」という3つの分類項目を追加しました。タクソノミーの設定は以上です。

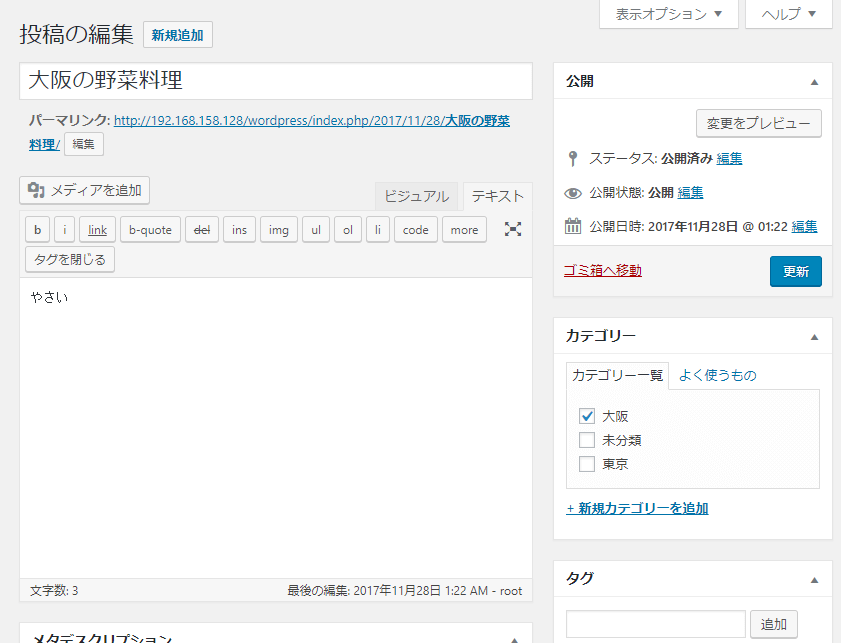
引き続き、投稿にタクソノミーを設定していきます。タクソノミーを追加したい投稿の編集画面を表示してください。

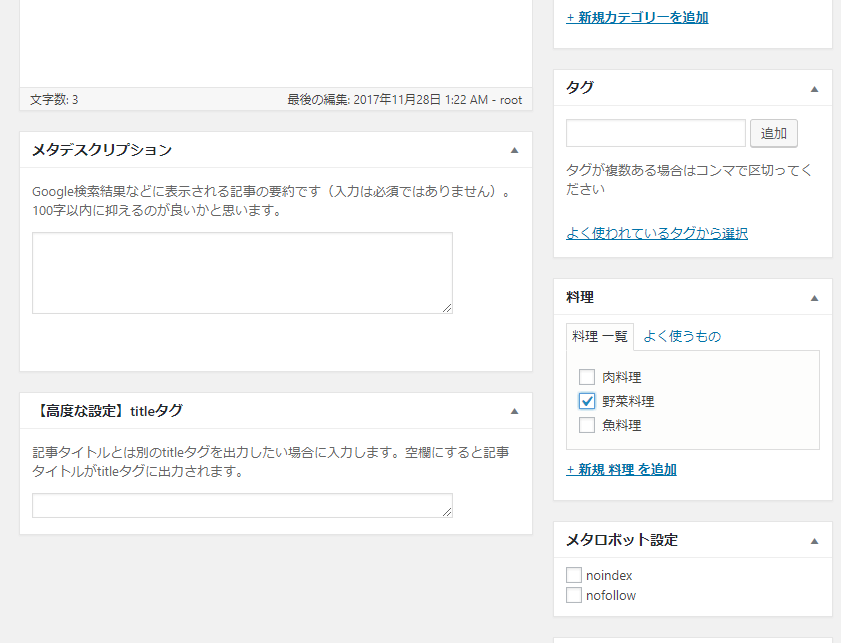
画面を下にずらしていくと、先ほど設定した「料理」というタクソノミーが見つかります。こちらを選択すればOKです。

ウィジェットにタクソノミーを表示させる
ユーザーさんが、カテゴリーやタグと同様に、タクソノミーを選択して記事を選ぶことを考えます。

上記のような料理別のウィジェットを作るためには、「List Custom Taxonomy Widget」というプラグインが便利です。

インストール、有効化後に、ウィジェットの設定を行います。

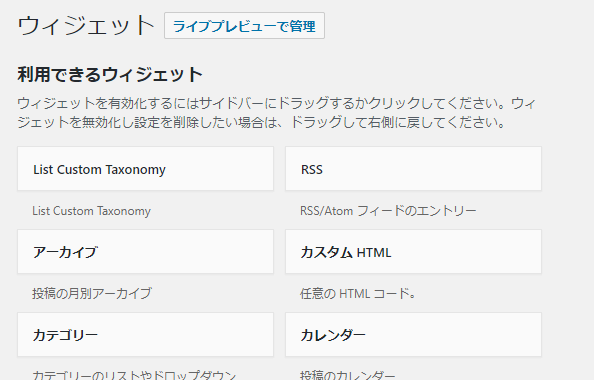
以下のように、新たなウィジェットが表示されると思いますので、それをサイドバーなどの表示させたい位置へ移動します。

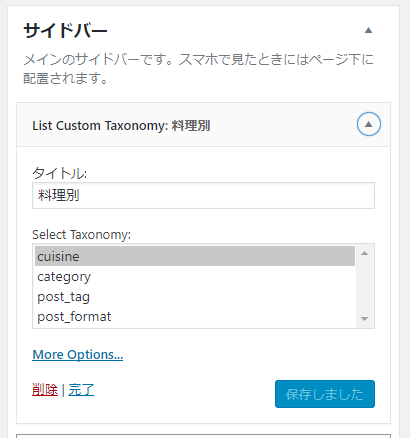
そして、先ほどの「料理(cuisine)」のタクソノミーを選びます。

すると、以下のようにタクソノミーのウィジェットが表示されます。

まとめ
WordPressに新しい分類「タクソノミー」を追加できることや、「Custom Post Type UI」が便利ということまでは、割と簡単にわかったものの、その先の使い方がよくわからなかったため、記事にまとめてみました。「タクソノミー」は記事数が多くなってくると非常に便利です。ご参考になれば幸いです。


