Githubのコードをホームページに埋め込むためには、Githubの「Gist」というサービスを使います。Githubでアカウントを作成したあと、Gistにソースコードを登録して、自動生成されるスクリプトをホームページに貼り付ければOKです。
- プログラムコードの貼り付けがとてもラクに
- Htmlのソースコードがシンプルに
- コピペもラクに
Github(Gist)のコード埋め込みサンプル
以下は、Gistを利用した埋め込みコードのサンプルです。このような感じのブロックをホームページに設置していきます。
Github(Gist)を利用したコード埋め込み手順
1.Githubへユーザー登録
まずはGithubにユーザー登録をします。
参考 GithubGithub MEMO
Githubはプログラムのリビジョンを管理するサービスです。このページで紹介する「Gist」という機能は、Githubのサービスの一部になります。ホームページ上にソースコードを埋め込むことだけを目的とした場合、Gist以外の機能を利用する必要はありません。2.New Gistを選択する
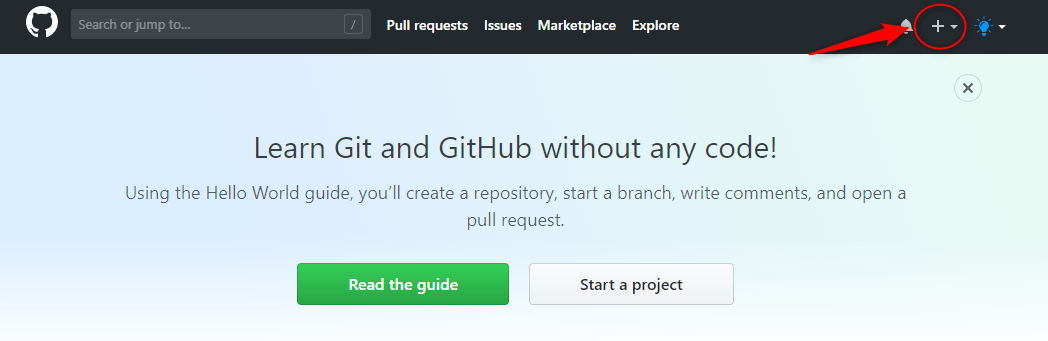
Githubにログインしている状態で右上の「+」ボタンを押します。

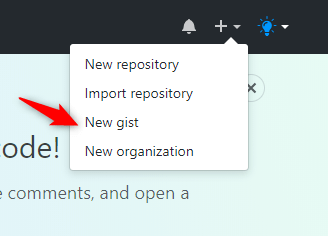
そして、「New Gist」というメニューを選択します。

すると、以下のような画面が表示されます。

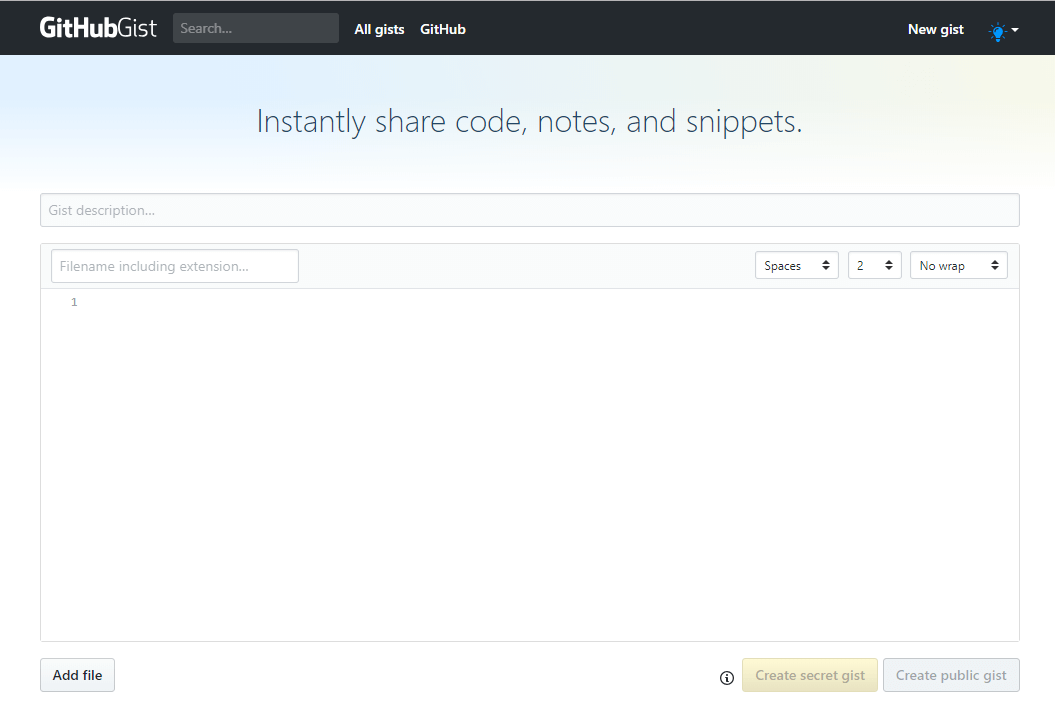
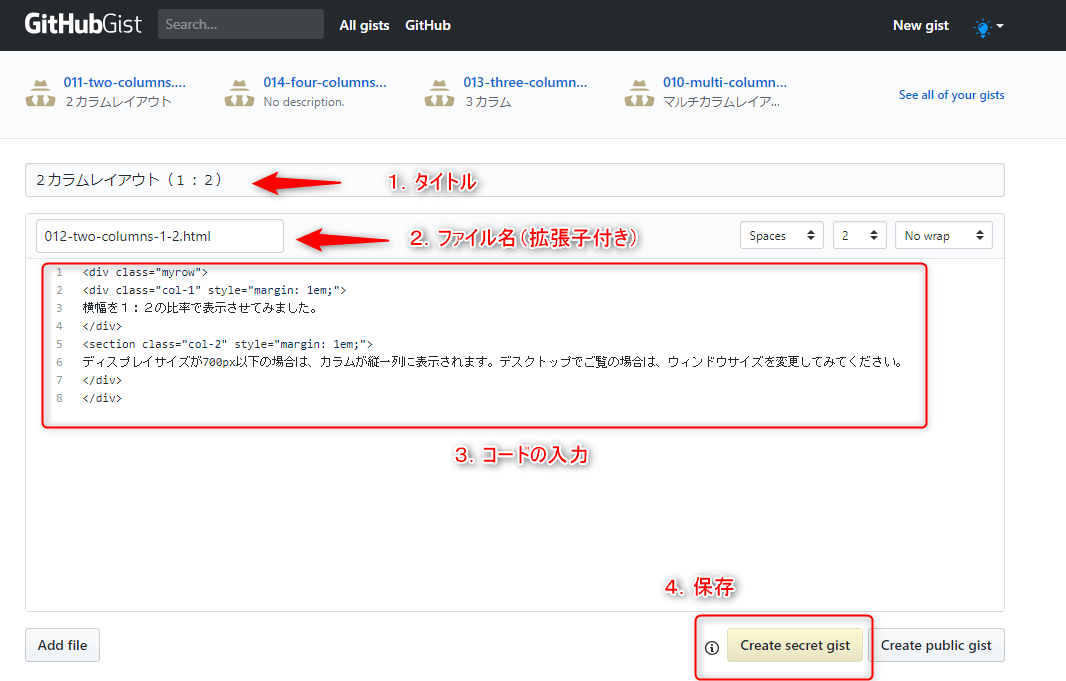
3.コードを登録する
表示されたGistの画面に、ソースコードを入力していきます。標準的な使い方であれば、「タイトル」「拡張子付きファイル名」「コード」を入力して「Create Secret Gist」を押せばOKです。

MEMO
「Create Secret Gist」は、URLを知っていればソースコードを見ることができる機能です。検索エンジンにキャッシュされない点が「Create Public Gist」と異なります。4.スクリプトをコピー&ペーストする
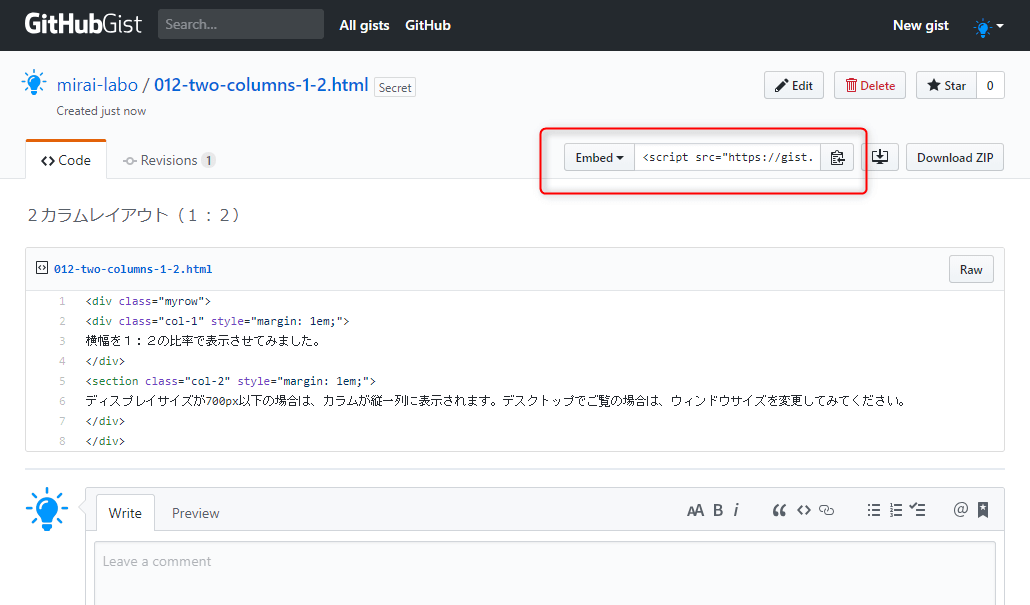
Gistにコードを登録すると、以下のようにホームページ埋め込み用のスクリプトコードが生成されます。

これをホームページにコピー&ペーストすればOKです。
Github(Gist)の注意点
Gistは残念ながら、Githubの本体と異なり、階層構造を持つことができません。そのため、たくさんプログラムコードを公開する場合は、管理用のルールを決めておくといいと思います。Gistはあくまでソースコードをホームページに貼り付けることを目的とした機能です。リビジョンの管理はGithubの本体を利用したほうが賢明です。
まとめ
ホームページにプログラムのソースコードを埋め込む方法はいくつかあります。いろいろと試した結果、見やすさと管理のしやすさを兼ね備えた「Gist」を利用する方法が一番簡単だという結論に至りました。設置も簡単でhtmlのソースコードもシンプルになります。Gistは無料で利用できますし、使い方も簡単ですので、ぜひお試し頂ければと思います。