CSSでお手軽に3カラム以上のマルチカラム(多段組)レイアウトを作りたいときはFlexboxがおすすめです。手順は簡単、コピペで使えるサンプルコードも公開中です。レスポンシブ対応済、幅や高さの調整もOK!深く悩まずに導入できます。
- 幅・高さ調整可
- レスポンシブ対応済
- カラム→カラムへの文字連携は考えない(連携させたい場合はColumnを利用)
サンプル
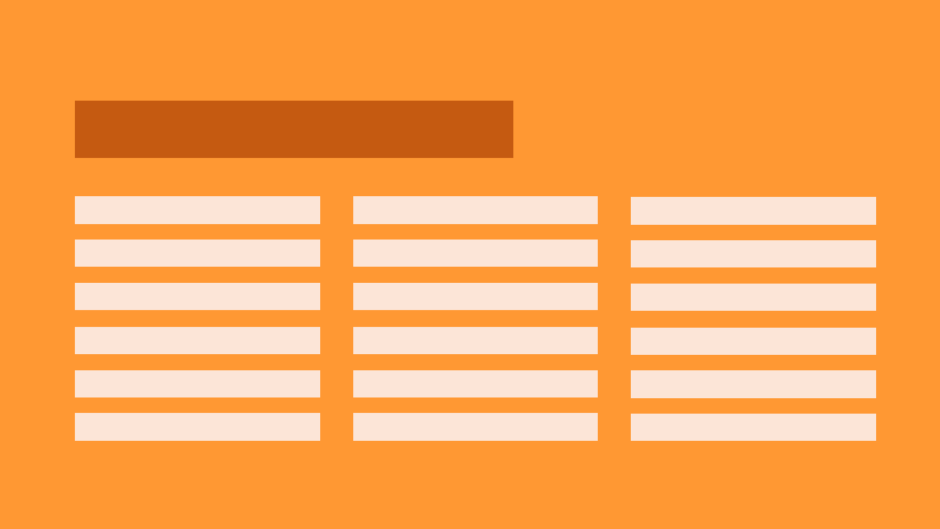
3カラム
シンプルな3カラム/3段組レイアウトです。
3カラムレイアウトはバランスがよく使いやすいレイアウトです。
等幅で表示させています。このデモでは周囲にマージンを取っています。
4カラム
シンプルな4カラム/4段組レイアウトです。
4カラムレイアウトはアイコン等で訴求するデザイン向いています。
等幅で表示させています。このデモでは周囲にマージンを取っています。
レスポンシブ対応です。縦一列に配置が変わります。
コード
HTML
3カラム
4カラム
CSS
解説
Html
まず、Htmlコードのほうですが、3カラムと4カラムレイアウトの違いは、カラムセクションが1つ多いということだけです。同様にカラムのセクションを追加していけば、5カラム、6カラム、7カラム・・・と増やすことができます。
CSS
myrowで「FlexBox」を使いますと宣言し、「Section」でデフォルトを設定しています。クラス「col-1」~「col-6」は各カラムの比率を定義しています。このデモでは、「col-1」を使った等幅レイアウトで表示させていますが、例えば、「col-2」「col-3」と「col-4」を使えば、幅が2:3:4となったレイアウトを実現できます。最後のMedia Screenはモバイル端末の時に縦一列に表示させる定義です。
WordPressのショートコードプラグインとの違い
Shortcode Ultimateなどのプラグインを利用しても同じようなマルチカラムをつくることができます。しかし、1つだけショートコードには問題点があります。それは、ショートコードで挟んだタグ間のテキストがRSSに反映されないということです。SEOの観点からも、文字情報は重要な情報ですので、面倒でもCSSでレイアウトを組んだほうが無難です。
 Shortcodes Ultimateの使い方の注意点【WordPress】
Shortcodes Ultimateの使い方の注意点【WordPress】
まとめ
FlexBoxはメジャーなブラウザでは一般的に使われるレイアウトです。段組みには他にもfloatやtableといった古典的な手法から、gridlayoutのような先進的な手法まで対応方法はいくつもあります。ただ、シンプルという点ではFlexBoxがベストです。オプションを更に詳細に設計すれば、もっと高度なこともできますので、マルチカラム/多段組の設計で迷ったら、FlexBoxにしておくと将来的にも安心だと思います。
- FlexBox: FlexBox Grid
- Webクリエイターボックスさん: 日本語対応!CSS Flexboxのチートシートを作ったので配布します