- 自動広告は、自動配置・自動配信してくれる機能
- AMPはAMP用にセット
- 既存広告と棲み分けも自動
「自動広告」のお知らせが届きました
2018年2月、「Google Adsense」に新機能の「自動広告」がリリースされたというお知らせが届きました。

早速試そうと思いながらも、何がメリットなのか、よくわからないといった方も多いのではないかと思います。そこで、まず簡単にGoogle Adsenseの自動広告とはいったい何なのか、お話していきます。
「Google Adsense」の自動広告とは?

「Google Adsense」の自動広告とは、従来手作業でやってきた広告配置の設定を自動化してくれる機能です。
ページのheadタグの間に、特定のコードを埋め込むだけで、記事下や見出し前といった位置に、「Google Adsense」の広告を表示してくれる機能です。
今までの「Google Adsense」の広告との併用も可能です。自動的に従来の広告の位置を読み取って、適切に配置してくれますので、利用者としては何も考えずに、headタグ内に指定されたコードを挿入すればOKということになります。
自動広告の設定方法
「Google Adsense」の自動広告の設定の大まかな手順は以下の通りです。
- 「Google Adsense」で自動広告用のコードを取得
- Webページの「head」タグに上記コードを追記する
- AMPサイトは、AMP用の自動広告用のコードを取得&設置する
手順1:「Google Adsense」で自動広告用のコードを取得
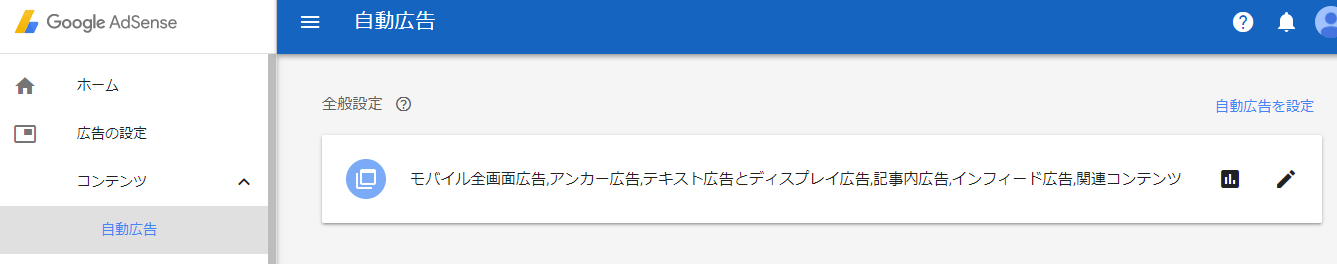
Google Adsenseにログイン後、「自動広告」のメニューで、「全般設定」を選択します。メールの案内が来ている場合は、その案内に従っていただいてもかまいません。

「全般設定」とは、Adsenseを管理しているサイト全てを対象とした、自動広告を設定するスクリプトを出力するメニューです。URLごとに個別の設定をする場合には、「全般設定」の下にある「詳細 URL 設定」を使用します。
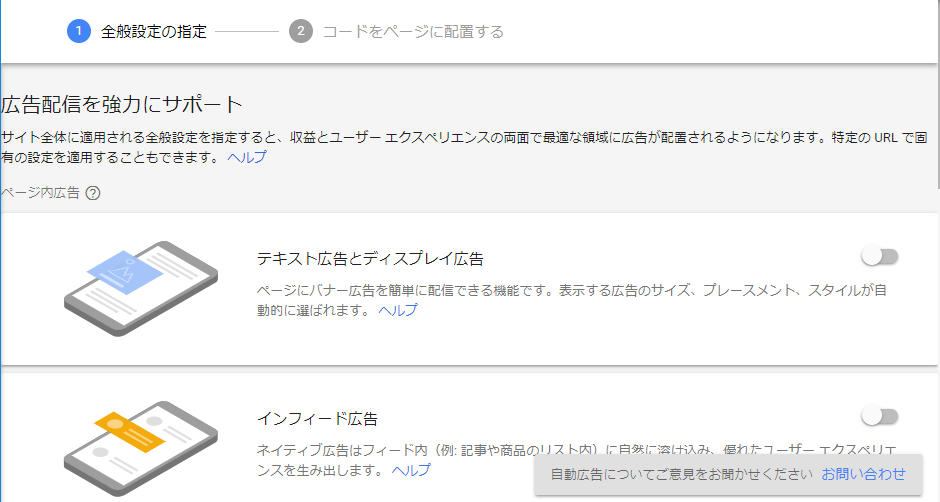
「全般設定」で自動的に配置する広告を選びます。特に問題なければ、全部選んでしまってよいでしょう。

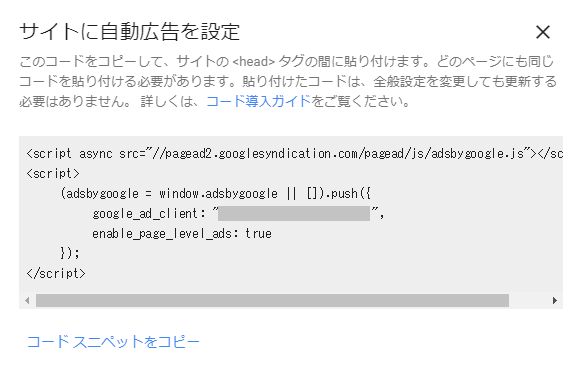
設定が無事完了すると、以下のようなソースコードを取得することができます。

これをテキストエディタにコピーしておきます。
また、設定済のコードを改めて取得する場合には、以下の「自動広告の設定」メニューから再表示させることができます。

手順2:Webページの「head」タグに上記コードを追記する
次に、手順1で取得したコードを、headタグ内に配置します。これは、「Google Analytics」などを実装したことがあれば、特に問題のない作業だと思います。
WordPressの場合、テーマの機能やプラグイン、あるいは直接header.phpを編集してhead内に、手順1のコードを貼り付けます。
WordPressのhead内に記述するプラグインは以下から検索してください。
参考 head挿入用プラグインwordpress.orgおすすめは「Insert Headers and Footers」です。一番操作が簡単です。
AMPサイトの運営をしていない場合は、手順2でAdsenseの自動広告の設定は終了です。
手順3:AMP用のWeb自動広告用のコードを取得&設置する
WebサイトがAMP対応している場合、AMP用の自動広告の設定もお忘れなくお願いします。とは言え、2か所コピー&ペーストすれば終わりです。
まずは、以下のページ中盤、「AMP 自動広告の導入方法」の項から、headタグ内のコードと、bodyタグ用のコードをコピーしておきます。
参考 AMP 自動広告の導入ガイド(ベータ版)Adsense Helpbodyタグ用のコードの「ca-pub-123456789123456」の部分は、忘れず編集しておいてください。
次に、WordPressでAMPの設定にこれらのコードを追記していきます。
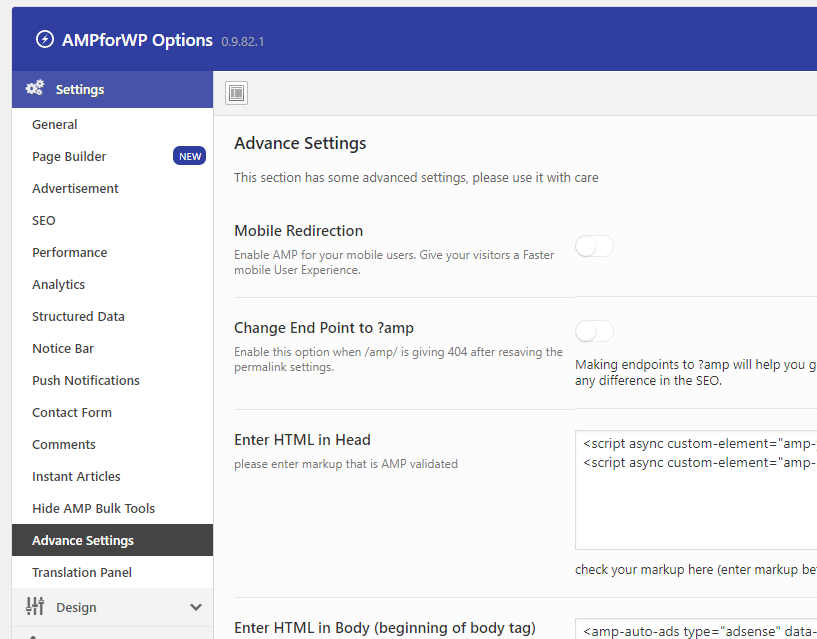
例えば、WordPressのAMPで最も利用されている「AMP for WP」というプラグインでは、以下のように「Addvanced Settings」を選びます。

「Enter HTML in head」「Enter HTML in Body」というそれぞれの欄に、それぞれのコードをコピー&ペーストして終了です。
注意点
キャッシュ系プラグインやCDN等を利用されている場合は、一度、キャッシュを削除してください。また、機械学習による広告表示のため、反映されるまでしばらく待った方がよいと思います。即応性は期待しないで、数日程度は様子を見てください。
まとめ
「自動広告」のおかげで、Adsenseはまた次の時代に進んでいきそうです。これからは、WordPressのテーマも少し慎重に選んだほうがいいかもしれません。Genesis FrameWorkのように、変更対応に追従できる体制を持ったテーマを利用した方が、後々安全かもしれません。