- Shortcodes Ultimateは高機能
- 使い方がわからずに、使いきれないことも。
- 何ができるのか知っておくと後々便利。
事前説明
機能紹介の前に少しだけ補足説明します。
使い方
Shortcodes Ultimateは、2つの方法で利用することができます。1つ目はビジュアルエディタのボタンから選ぶ方法、2つ目はショートコードを張り付けて利用する方法です。
最初に戸惑うポイントは、例えば「カルーセル」のショートコードがあったとしても、その「カルーセル」の意味がわからず、スルーしてしまうことです。これは少しもったいないです。このページでは、数あるコードの中から、シンプルで、ラクに利用できる効果的なショートコードに絞って紹介しています。こちらの機能がわかれば、他の機能も応用して利用することができます。使い方の一歩目として、ご活用頂ければ幸いです。
SEOへの影響
こちらのページで詳しく紹介していますが、Shortcodes Ultimateのタグに挟まれた文字がRSSに出力されないという仕様があります。(正確には、Shortcodes Ultimateに限らない話ですが・・・)
特にRSSに表示させたいものや、検索エンジンにキャッシュして欲しい文字情報には使わないほうが無難です。
レイアウト関係
Box / Service / Note(ボックス・サービス・ノート)
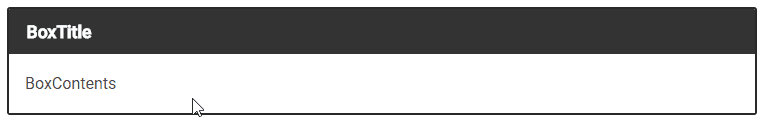
表示
コード
#Box [su_box title="BoxTitle" style="default" box_color="#333333" title_color="#FFFFFF" radius="3" class=""]BoxContents[/su_box] #Service [su_service icon="icon: ambulance" title="Service Title"]Content Content Content Content Content Content Content Content Content Content Content Content Content Content Content Content Content Content Content Content Content Content[/su_service] #Note [su_note note_color="#FFFF66" text_color="#333333" radius="3" class=""]Content Content Content[/su_note]
解説
RSSに表示されない点だけは注意が必要ですが、文章ブロックを華やかにすることができます。デフォルトのサンプルコードでは「サービス」が少し迷うかもしれません。アイコンはfont-awesomeを参考にしてください。
Colomn(カラム)
表示
コード
[su_row class=""][su_column size="1/3"]Content[/su_column] [su_column size="1/3"]Content[/su_column] [su_column size="1/3"]Content[/su_column][/su_row]
解説
Shortcodes Ultimatesではカラムの導入は非常にラクです。一方、RSSに表示されない仕様には注意も必要です。こちらにRSSに表示される2カラムの作り方、マルチカラムの作り方もまとめていますので、必要に応じてご覧ください。
Tab(タブ)
表示
コード
[su_tabs style="default" active="1" vertical="no" class=""][su_tab title="Title 1"]Contents 1[/su_tab] [su_tab title="Title 2"]Contents 2[/su_tab] [su_tab title="Title 3"]Contents 3[/su_tab][/su_tabs]
解説
項目を整理したいときに利用します。
Accordion & Spoiler(アコーディオン・スポイラー)
表示
コード
[su_accordion class=""][su_spoiler]Contents1[/su_spoiler] [su_spoiler]Contents2[/su_spoiler] [su_spoiler]Contents3[/su_spoiler][/su_accordion]
解説
+ボタンを押すと項目が表示されるものを「スポイラー」と言います。そして、そのスポイラーを束ねると「アコーディオン」になります。
Spacer(スペーサー)
表示
コード
Before Spacer -------- [su_spacer size="50" class=""] After Spacer --------
解説
空白行が必要になるときはやはりあります。htmlコードではspacerは非推奨ですので、バックグラウンドでspacerと同様の処理をするロジックはありがたいです。
Quote(引用)
表示
コード
[su_quote style="default" cite="" url="" class=""]Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote Quote[/su_quote]
解説
何かを参照したり、引用したりしたときに利用します。ページの主題と異なった余談などのRSSに引用されないほうが良いときにおすすめです。
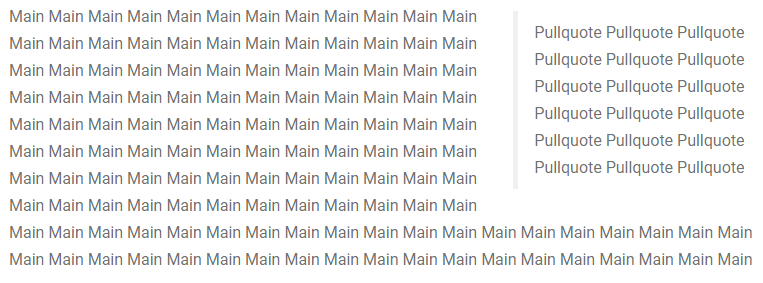
Pullquote
表示
コード
[su_pullquote align="right" class=""]Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote Pullquote[/su_pullquote] Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main Main
解説
補足説明をしたい場合に利用します。
Frame(フレーム)
表示
コード
[su_frame align="left" class=""]●イメージ画像●[/su_frame]
解説
背景とイメージが類似色のときに役立ちます。
コンテンツ関係
Youtube
表示
コード
[su_youtube url="https://youtu.be/K4wEI5zhHB0" width="600" height="400" responsive="yes" autoplay="no" class=""]
解説
標準のYoutubeの埋め込み方法です。
LightBoxでYoutube
表示
コード
[su_lightbox src="https://www.youtube.com/watch?v=K4wEI5zhHB0"][su_button] Click Here to Watch the Video [/su_button][/su_lightbox]
解説
LightBoxとはクリックを押したときに画面を一段階全面に出してコンテンツを表示させる技法です。LightBoxでYoutubeを使うときは、短縮URLではうまくいきませんので、ご注意ください。
Google Map
表示
コード
[su_gmap width="600" height="400" responsive="yes" address="Tokyo" class=""]
解説
Addressの部分は住所を入れます。Googleサイドで判断されます。
Carousel & Slider & Gallery(カルーセル&スライダー&ギャラリー)
表示
コード
[su_carousel source="media: 73,72,71,70,69,68,67,66,65,64,63,62"] [su_slider source="media: 73,72,71,70,69,68,67,66,65,64,63,62"] [su_custom_gallery source="media: 73,72,71,70,69,68,67,66,65,64,63,62"]
表示
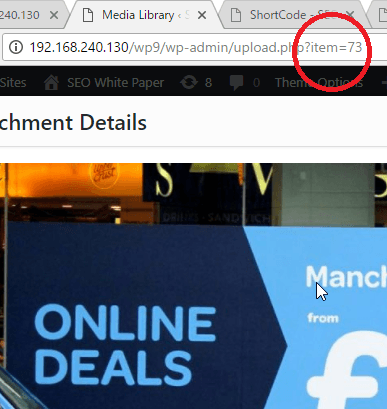
ギャラリーは、表示したい画像の「item」の番号を指定します。調べ方はメディアライブラリで画像を選択すると、URLに番号が表示されますので、それを使います。

まとめ
Shortcodes Ultimateの主要な機能について、使い方をご紹介してきました。他にもアニメーションや特殊効果など様々な機能があります。尚、SEO白書ではShortcodes Ultimateを利用していませんが、これはやはりRSSへ文章が出力されない仕様という理由が大きいです。Shortcodes Ultimateは優れたプラグインですが、ユーザーインターフェースのデザイン向上にフォーカスしすぎて、SEOがおざなりになってしまわないように、気をつけて利用するのがいいのではないかと思います。