Tofuとは?
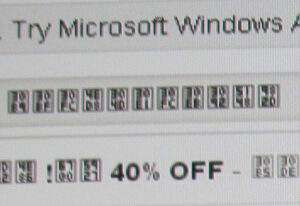
以下は、デンマークのホテルで日本語フォントのメールを見たときの画像です。

読めませんよね。このような四角い形状の文字化けを「Tofu」といいます。もちろん、これは豆腐が語源です。
このような文字化けを一掃しようとした「No More Tofu」プロジェクトから生まれたフォントが「Google Noto Font」です。
「Google Noto Font」の使い方
Google Noto FontをWeb Fontとして利用する場合は、CSSに以下のように記述すれば利用することができます。
@import url(//fonts.googleapis.com/earlyaccess/notosanskannada.css); // bodyなどの必要なところに以下を定義。 font-family: "Noto Sans", "Noto Sans CJK JP", sans-serif;
最近は「Noto Font」のサイトも増えてきていますので、パソコンやモバイル端末に、フォントがキャッシュされていることも多いです。その場合は、読み込み時間にほとんど影響はありません。しかし、初めての場合、Noto Fontの日本語部分だけでも約4MBありますので、読み込みにそこそこ時間がかかります。
ブロードバンド環境であれば気になりませんが、モバイル端末・モバイルルーターでは、読み込みに時間がかかる感じがします。特に帯域制限のかかった状態では致命的です。
モバイルファースト時代ですので、ダウンロードしてサブセット化したほうが無難です。
 Webフォントの設定【サーバにフォントをインストール】
Webフォントの設定【サーバにフォントをインストール】
「Google Noto Font」のダウンロード
こちらのサイトでJapaneseと検索するとダウンロードできます。
また、日本語をサブセット化したものはこちらです。Webフォントとして利用する場合は、さらにサブセット化することをおすすめします。
「Google Noto Font」のインストール
パソコンにインストールする場合は、通常のフォントと同様です。こちらに説明がありますので、不安な方はご参照ください。
まとめ
当サイトも、Font-familyにNotoフォントを組み込んでいます。ですが、読み込み速度の関係から、Webフォントには組み入れていません。
ですが、このような技術的なサイトをご覧になるようなスーパーエンジニアの方でしたら、きっとデスクトップ環境に入れていらっしゃる方もいらっしゃると思い、一応入れて置きました。
当サイトは、Windows環境では、通常、メイリオで表示されます。(※ヒラギノ丸ゴが入っていない場合)ですが、Noto Fontをインストールしますと、Noto Fontで表示されますので、もし、どのような見た目になるのか気になる方は、ぜひインストールしてみてください。文字がはっきり見やすくなると思います。