HTML、CSS、Pythonなどのソースコードをホームページに載せる場合は、preとcodeいうコードタグで掲載します。しかし、そのままではカッコ等で掲載しにくいので、エスケープ処理を行います。
- プログラムを書く
- エスケープ処理を利用する
- preタグでサンドイッチする
手順1:プログラムのエスケープ処理を行う

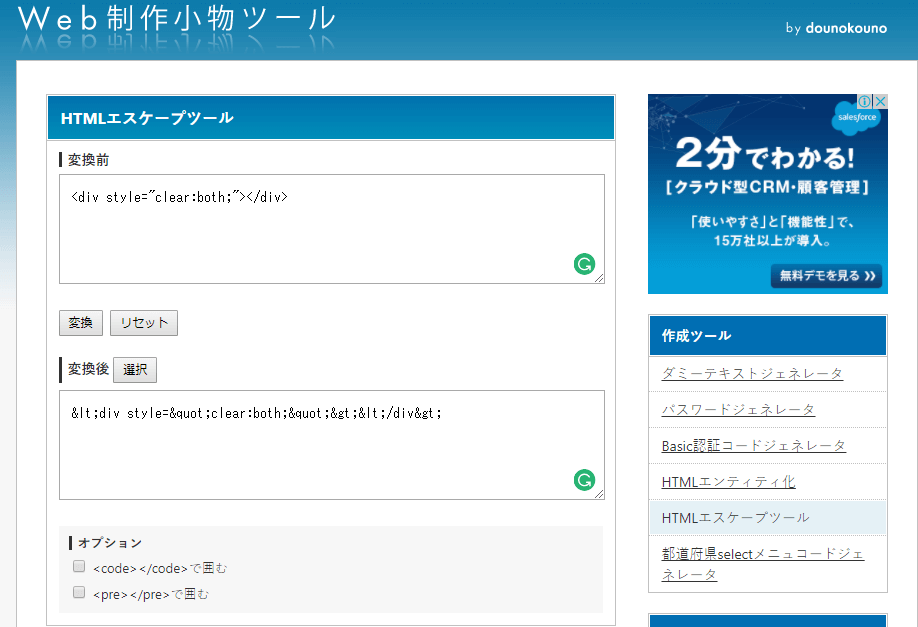
プログラムの記述が終わったら、そのソースコードを「エスケープ処理」するところから始めます。「エスケープ処理」とは、特殊記号がhtml上で誤動作しないように変換する処理です。
Web制作小物ツール様の「HTMLエスケープツール」がおすすめです。
参考 HTMLエスケープツールWeb制作小物ツール手順2:pre・codeタグで挟む
通常のhtmlの場合は、Web制作小物ツール様で出力されたコードをそのままコピー&ペーストすればOKです。
WordPressの場合は、多様なコードに対応しているEnlighterがおすすめです。
 Enlighterの使い方【WordPress・プラグイン】
Enlighterの使い方【WordPress・プラグイン】
Enlighterの場合は、Codeタグは不要ですので、エスケープ処理の際にチェックを外しておくといいと思います。
もっと楽にやる方法(Gist)
Gistを利用すると、もっと簡単にプログラムコードをホームページに埋め込むことができます。
 Githubのコードをホームページに埋め込む方法【Gist・手順付】
Githubのコードをホームページに埋め込む方法【Gist・手順付】
まとめ
htmlタグではカッコやスラッシュなどは、特別な意味を持っています。変な処理が走ってしまわないように「エスケープ処理」だけは確実にしておきましょう。