- SSL化の実現(https化)
- アクセスアップ(モバイルユーザーの獲得)
- モバイルサイトの過剰な広告からの脱却(ユーザー・モバイルファースト)
方針
全体的にシンプルに移行する方針です。Seesaaで複雑化したものは無理に継承せず(カテゴリ・タグなど)、WordPress側で再設定することにしました。ユーザーからのアクセスが8割くらい引き継げればOKとし、細かいところは移行後に修繕する方向性で作業を行いました。
- Seesaaで利用した独自ドメインをWordPressでも利用する
- httpをhttpsにする
- 記事は「独自ドメイン/article/番号.html」から「独自ドメイン/番号」へ変更する
- ソーシャルブックマークの獲得件数は捨てる
- カテゴリ・タグ・枝番ページなどの複雑なページへのアクセスは捨てる
- カテゴリ・タグ・アイキャッチ画像・CSSなどは移行後に考える
- WordPressはレスポンシブ対応のテーマを利用
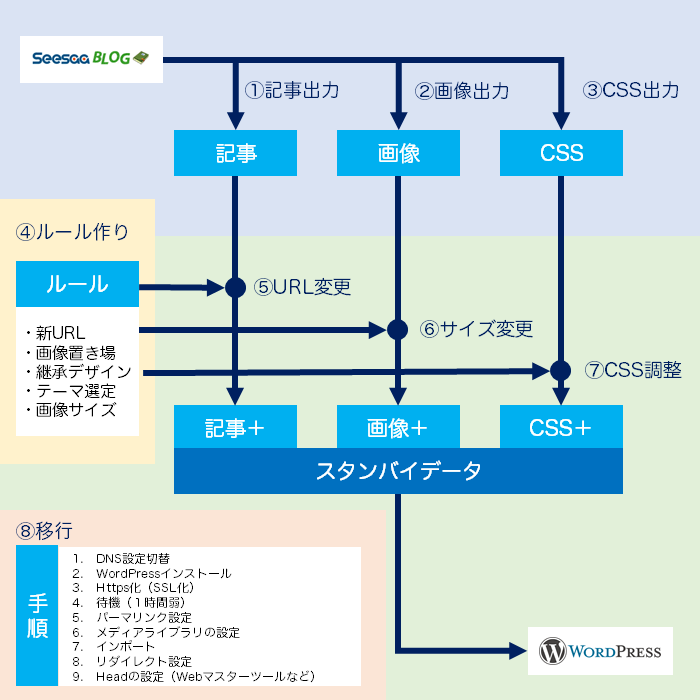
引越しの全体観
下準備を行い(1~7)、深夜に3時間で移行(8)しました。

この作業を実施したときは、下準備に2週間くらいかかりました。ただ、これは一つ一つノウハウを作っていく必要があったためです。この記事にノウハウをまとめましたので、今なら、もっと短い期間でできると思います。
引越しの詳細手順
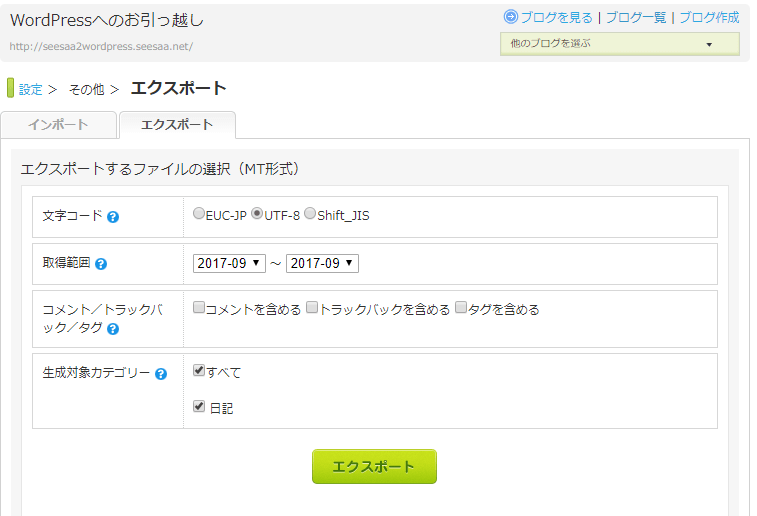
1. 記事出力
Seesaaのエクスポート機能から記事を出力します。「設定> その他> エクスポート」

日付の取得範囲にご注意ください。また、文字コードは「UTF-8」です。
2. 画像出力
SeesaaにはFTPなどで接続することはできません。そのためホームページのダウンローダーで画像をダウンロードします。HTTrackやGetHTMLWなどが利用しやすいと思います。Seesaaサーバへのアクセス負荷が少ない深夜以降~朝方に作業されることをおすすめします。
 Webサイトを丸ごと全部ダウンロードする方法【WinHTTrack】
Webサイトを丸ごと全部ダウンロードする方法【WinHTTrack】
3. CSS出力
SeesaaブログでCSSをカスタマイズしていた場合、こちらも出力しておきます。「デザイン → デザイン設定 → スタイルシート編集」
4. ルール作り
新たに設置するWordPressの仕様に沿って、各種定義を決めます。
新URL
Seesaaで利用していた独自ドメインをそのまま利用します。しかし、SeesaaとWordPressはファイル構造が異なるため、以下のように独自ドメイン以下のURLを再定義します。
- 画像:「wp-content/uploads」に一時フォルダ「seesaa」を作ってまとめる。
- 記事:「article/*.html」を「*/」にする。(htmlはつけない。)
- モバイルページ:「/m/」を廃止、ノーマルページに集約する。
- SSL:「http://独自ドメイン」を「https://独自ドメイン」にする。
Seesaaでは記事が「/番号.html」という形になっていたと思います。WordPressでは「/番号/」という形で当面は運用することにしました。
また、記事のURLは、カテゴリーがあまり深くならないことがGoogleから推奨されています。
そして、検索結果には、Schemaを使えばカテゴリーが表示されますので、URL直下に記事URLがくっつく形で問題ないと思います。
画像置き場
移行を短時間で終わらせるために、Seesaaから取得した画像は、一時フォルダを作ってまとめてアップロードします。
尚、このサイトでは、WordPressに移行後に、手作業で少しずつメディアライブラリに再アップロードしました。サムネイル画像などが生成され、きれいな形にまとまります。
継承デザイン
WordPressでは、テーブルはTablePressなどのプラグインを利用することができます。CSSもBootStrapのような標準CSSテンプレートの導入が簡単です。
Seesaa時代にデザインを個別設定された場合は、WordPressにもっていくときに見直すことをお勧めします。
テーマ選定
新サイトで利用するWordPressのテーマは事前に決めておくとスムーズに移行できます。少し手間はかかりますが、パソコンに開発環境を作って、いろいろと試すことをおすすめします。
おすすめはレスポンシブ対応のテーマです。現在は、画面サイズが様々ですので、「モバイル用・デスクトップ用」と分けないのも一つの戦略です。モバイルページとデスクトップページを分ける場合も、WordPressへ移行後のほうがやりやすいと思います。
画像サイズ
WordPressのテーマによって、適した画像サイズは異なります。事前にテーマのデモデータなどで確かめておくことをおすすめします。もし、迷ってしまう場合は、アイキャッチ画像は「1280×1024 または 1280×960」、記事内の画像は横幅700pxとしておくと大体まとまります。
5. URL変更
1で出力した記事ファイルに、4で定義したルールを適用させていきます。
正規表現は使うことなく、文字列の置換で十分できる範囲だと思います。SSL化の方針ですので、独自ドメイン配下のファイルリンクに「http」のものが混ざっていると、「https」にしたときにエラーになりますのでご注意ください。
Amazonなどのリンクがhttpになっている場合も、画像の表示がうまくいかない場合もあります。こちらも同様にhttpsへ変更をおすすめします。
6. サイズ変更(画像)
SeesaaからWordPressへ移行すると、多くの画像は拡大が必要になります。画像を拡大すると多くの場合ぼやけてしまいますが、きれいに補完して拡大できるソフトがあります。waifu2-caffeというソフトです。使い方も簡単ですので、おすすめします。
7. CSS調整
Seesaa側からWordPressへ持ち込みたいCSSがなければこのプロセスは不要です。
WordPressでは「子テーマ」を設定し、追記したいCSSを載せることをおすすめします。ですが、移行時のような、取り急ぎであれば、WordPress内に「追加CSS」というメニューがありますので、それを活用することをおすすめします。
8. 移行
各種データの移行準備が整いましたらたっぷり寝ます。実際にこの作業はAM2:00-5:00の間に行いました。尚、移行先の環境はエックスサーバーです。
DNS設定切替
独自ドメインを登録したドメインレジストラ(お名前.COMなど)で、DNSの設定をSeesaaから新環境へ向けます。また、トラブル防止のため、Seesaa向けの設定は、メモ帳などにコピーを取っておいてください。
WordPressインストール
httpのまま、自動インストール機能を使い、WordPressをインストールします。
Https化(独自SSL化)
インストール後、独自SSLサービスに登録します。エックスサーバーでは、無料で簡単に設定できますが、他のサーバーでは別料金がかかることもあります。SEO上、SSL化は欠かせませんので、レンタルサーバーご検討の際の参考にしてください。
待機
ここまでの設定が反映されるまで1時間弱かかります。仮眠等をしてお待ちください。2時間程待っても、WordPressのトップ画面が表示されない場合は、3時間で作業を終わらせることが難しいと思いますので、Seesaaへ戻すこともご検討ください。(DNSの設定を戻します。)
パーマリンクの設定
WordPressへログインし、URLとパーマリンクの設定を設定します。
- URL: http → https「設定>一般」
- パーマリンク: /%postname%/ 「設定>パーマリンク設定」
httpをhttpsへ変更すると一時的にログアウトします。独自SSLの設定に失敗していたり、反映されていない場合はログインできなくなります。その場合は、WordPressを一旦アンインストールし、再セットアップしてください。SSL化は、後日の変更をおすすめします。
メディアライブラリの設定
WordPressのデフォルトでは日付単位で分類されます。ロゴやファビコンなど、日付別に分類されないほうがよいものもあると思いますので、設定を変更します。
「設定 → メディア」
インポート
画像ファイルをFTP等で、ルールで定義した一時フォルダへアップロードします。
その後、記事をWordPressの機能を使ってインポートします。
「ツール→インポート→Movable Type と TypePad」
たくさん記事がある場合は、テキストエディタで何記事かピックアップして、うまくインポートできるか確認するといいかもしれません。
リダイレクト
旧サイトへのアクセスを。新サイトへリダイレクトさせます。主に2つの設定をします。
.htaccess
FTPなどで「.htaccess」ファイルに追記をします。ここでは、httpへのアクセスをhttpsへ誘導する設定をします。以下のように、WordPressのブロックとは別に記載してください。

Redirection(WordPressプラグイン)
その他の設定は、WordPressのプラグイン「Redirection」に記載します。設定は以下の通りです。

詳論は省きますが、このように正規表現で設定することで、大方のアクセスの取りこぼしはなくなります。
Headの設定
Google Analyticsなどの、Headタグ内に書いていた記述を移行させます。この手順の通り進めますと、httpがhttpsに変わっていますので、各サービスから再度コードを取得することをおすすめします。sitemap.xmlの送信も忘れずに行ってください。
完成
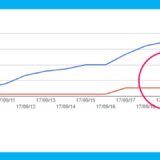
移行当初はアクセス数は少し控えめになりましたが、大幅に下がるということはありませんでした。Redirectionのログなどを参考に、WordPressで更に適切な設定をしていけば、記事に変更がなくても、アクセス数は回復していきます。移行したこのサイトの場合は、1か月半くらいでアクセス数は元通りになり、3か月後には12パーセント増になりました。
まとめ
Seesaaブログは素敵なサービスです。ただ、モバイル端末の広告やSSL化のことなどを考えますと、本当にユーザーさんのためになっているのか、ちょっと疑問でした。
WordPressにしてよかったと思うことは、しっかりとモバイルユーザーさんにご覧頂けるようになったことです。
また、Seesaaブログからの移行ですので、Seesaaブログのトピックには記事が表示されなくなります。もし、このアクセスの比重が大きい場合は、旧サイトをサテライトサイトとして残すテクニックもあります。ですが、SEOの観点からすれば、リスクもありますのであまりお勧めしません。(実験中です。)
SeesaaからWordPressへの引越しは、下準備さえコツコツ積んでおけば、あとは一気に片付けることができます。WordPressはいろいろとカスタマイズできますのでメリットも大きいです。これからの時代のSEOを考えると、モバイル対応、SSL対応の観点からもいい判断だと思います。ご参考になれば幸いです。